こんな人にオススメの記事です
- WordPressテーマ「SWELL」を使っている人
- キーボード風の書式を簡単に使いたい人
- プラグインを極力増やさずにカスタム書式を使いたい人
このサイトでも利用させていただいているWordPressテーマ「SWELL」のカスタム書式を使って、簡単にキーボード風の文字を使う方法を、サンプルCSS付きで詳しく解説していきます。
SWELLにはカスタム書式を2個まで設定できるため、このページではAddQuickTagsなどのプラグインは使わずに、SWELLの機能だけを使った設定方法をご紹介します。

ctrl + alt + DELETE このようなキーボード風の文字を使うとサイトの見やすさがグンと上がると思いますので、「SWELL」を使っている人は是非ご覧ください。
SWELLのカスタム書式にキーボード風文字のCSSを追加する
まずはSWELLのカスタム書式にCSSを追加していきます。
まずはWordPressのダッシュボードを開き、画面上部にある[SWELL設定]をクリックしてください。
[SWELL設定]をクリックすると下に向かってメニューが展開されます。
その中にある[エディター設定]をクリックしてください。
![ダッシュボードから[エディター設定]を開く](https://jo-sys.net/wp-content/uploads/2023/01/スライド2-6-1024x576.png)
[エディター設定]をクリックすると「エディター設定」と大きく書かれたページに移動します。
その中にある[カスタム書式]をクリックしてください。
![[カスタム書式]をクリック](https://jo-sys.net/wp-content/uploads/2023/01/スライド3-5-1024x576.png)
[カスタム書式]をクリックすると「カスタム書式セット」と大きく書かれたページに移動します。
そのページを少し下にスクロールしていくと「カスタム書式」と書かれた段落があります。
「カスタム書式」の「カスタム書式 -1」または「カスタム書式 -2」の表示名にわかりやすい名前を入力してください。
![カスタム書式の[表示名]を入力](https://jo-sys.net/wp-content/uploads/2023/01/スライド4-5-1024x576.png)
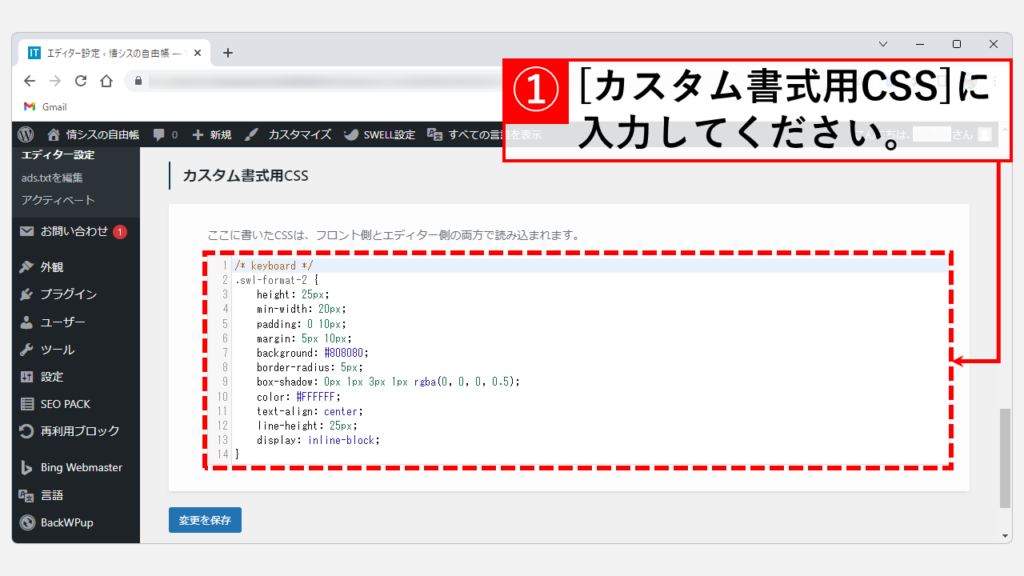
表示名を入力したら、更に下にスクロールしてカスタム書式用CSSを入力してください。
このサイトと全く同じで良ければ以下のCSSをコピペしてください。
/* keyboard */
.swl-format-2 {
height: 25px;
min-width: 20px;
padding: 0 10px;
margin: 5px 10px;
background: #808080;
border-radius: 5px;
box-shadow: 0px 1px 3px 1px rgba(0, 0, 0, 0.5);
color: #FFFFFF;
text-align: center;
line-height: 25px;
display: inline-block;
}
CSSの入力が終わったら左下にある[変更を保存]をクリックしてください。
![[変更を保存]をクリックしてカスタム書式を保存](https://jo-sys.net/wp-content/uploads/2023/01/jo-sys-1-1024x576.png)
登録したカスタム書式を使う
カスタム書式にCSSを登録したら、次は実際にカスタム書式を使ってみます。
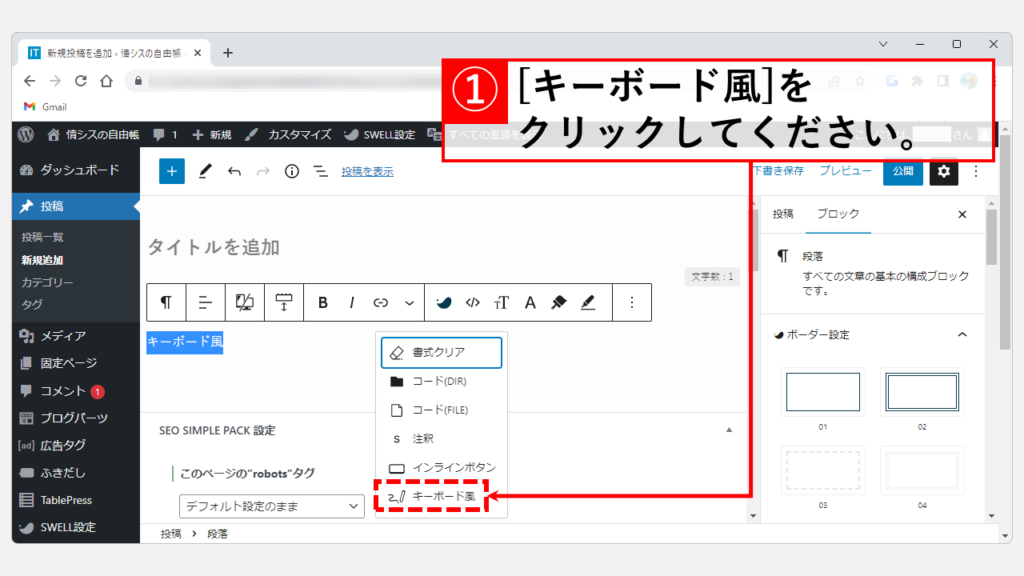
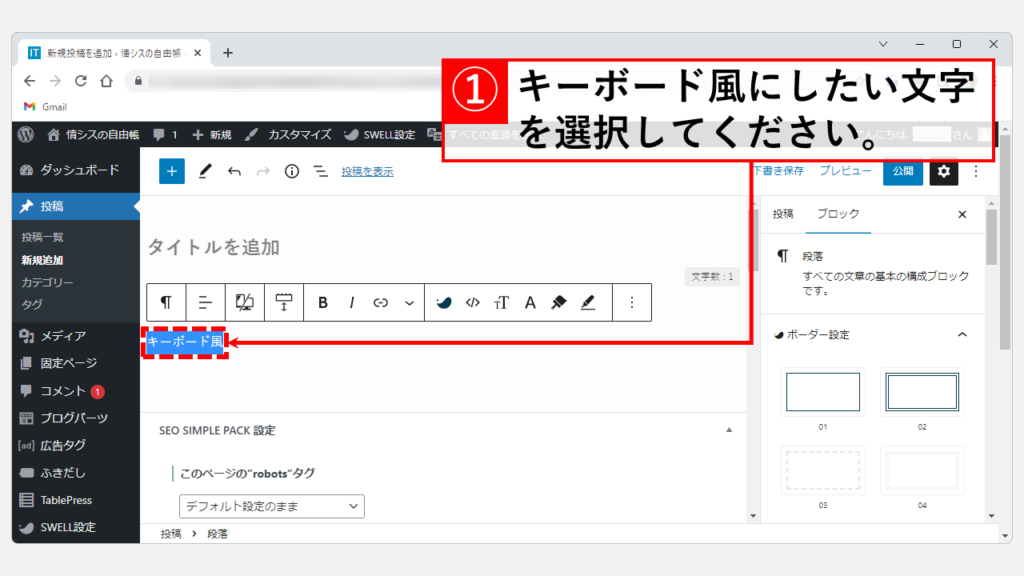
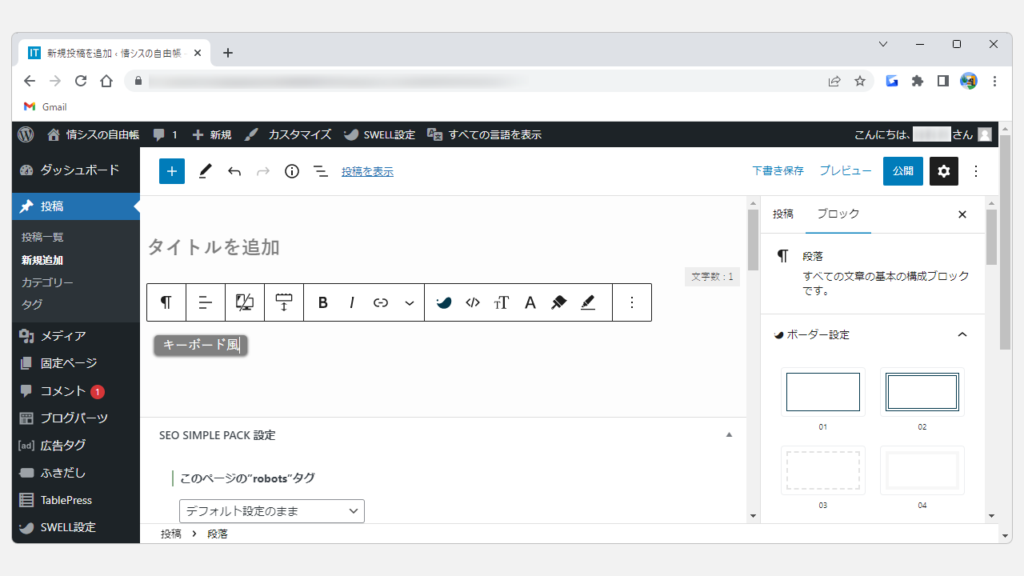
まずはキーボード風の書式にしたい文字を選択してください。

文字を選択したら次は[SWELLアイコン]をクリックしてください。
![[SWELLアイコン]をクリック](https://jo-sys.net/wp-content/uploads/2023/01/スライド2-7-1024x576.png)
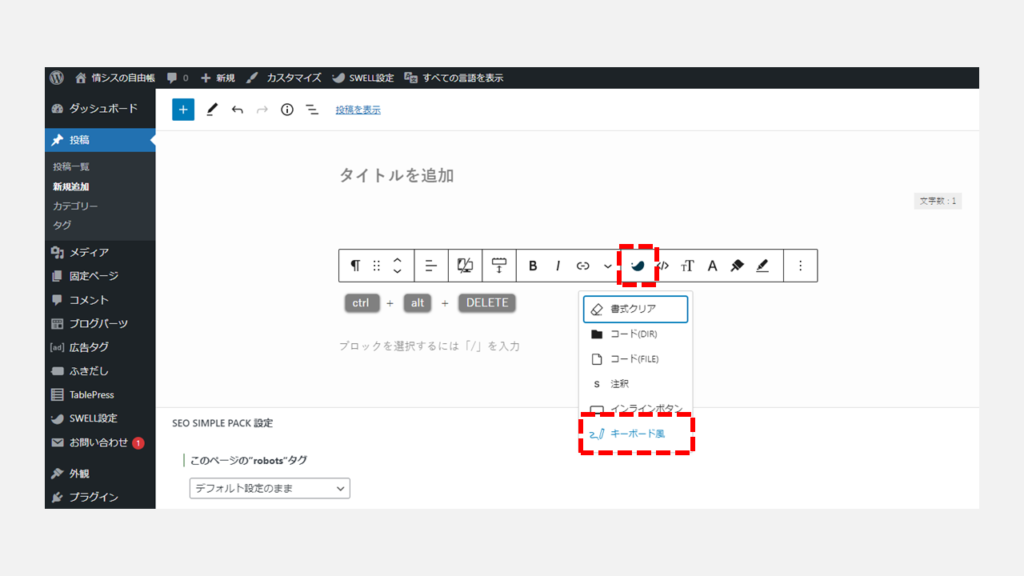
この書式設定は編集画面にも反映されるので、選択した文字がキーボード風になっていることを確認してください。

よくある質問
その他WordPressに関する記事
その他WordPressに関する記事はこちらです。是非ご覧ください。
記事が見つかりませんでした。