OGPとは、FacebookやtwitterなどのSNSでWebページをシェアする際に、記事タイトル、URL、アイキャッチ画像などのページ情報を正しく伝えるための仕組みです。
OGP設定を行うことで、シェアされたページの情報がよりわかりやすく魅力的に表示されます。
Facebookやtwitterのタイムライン上に魅力的に表示されることで流入も見込めます。まだ設定していない場合はすぐ設定しましょう。
この記事では、Meta for Developers(FACEBOOK for Developers)からOGPに必要なアプリIDを取得し、それをワードプレスのテンプレートQUADRAに設定するまでを詳しく解説していきます。
事前に必要なこと
OGP設定に必要なアプリIDを取得するには、Facebookのアカウントと、認証ができる携帯電話(SMSが届きます)、プライバシーポリシーのページの3点が必要になります。
Facebookのアカウントやプライバシーポリシーのページが無い場合は事前に作成してください。
Twitter Cardsの設定も行う場合はTwitterのアカウントも必要です。
※Twitter CardsはTwitterでのOGP設定を指します。
OGPに必要なアプリIDを取得する方法
まずはOGP設定に欠かせないアプリIDをMeta for Developers(FACEBOOK for Developers)から取得します。
Facebookのアカウントと、認証ができる携帯電話(SMSが届きます)、プライバシーポリシーのページの3点が必要になりますので事前に準備しておいてください。

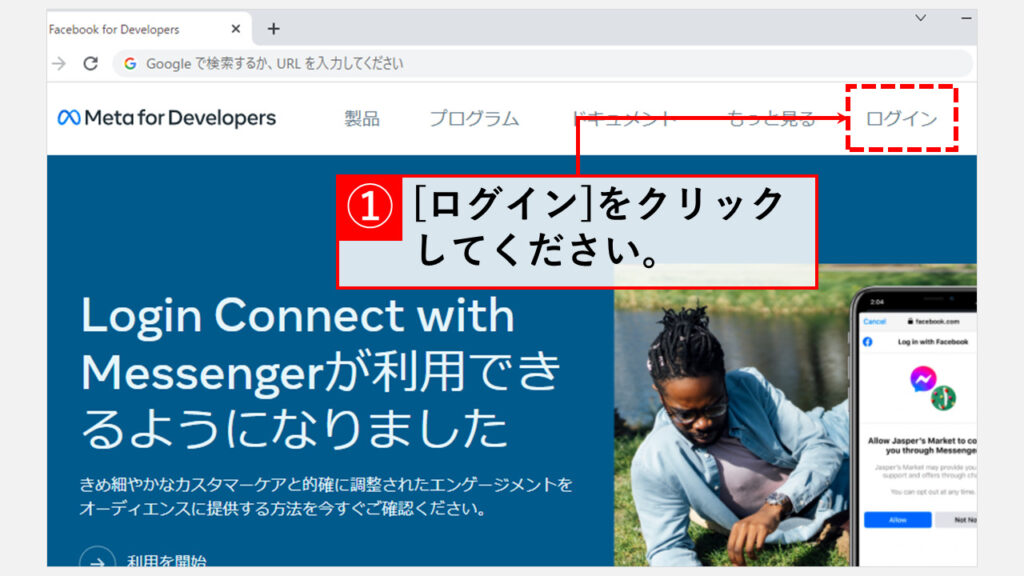
FACEBOOK for Developersにアクセスしてください。
右上にある[ログイン]をクリックしてください。

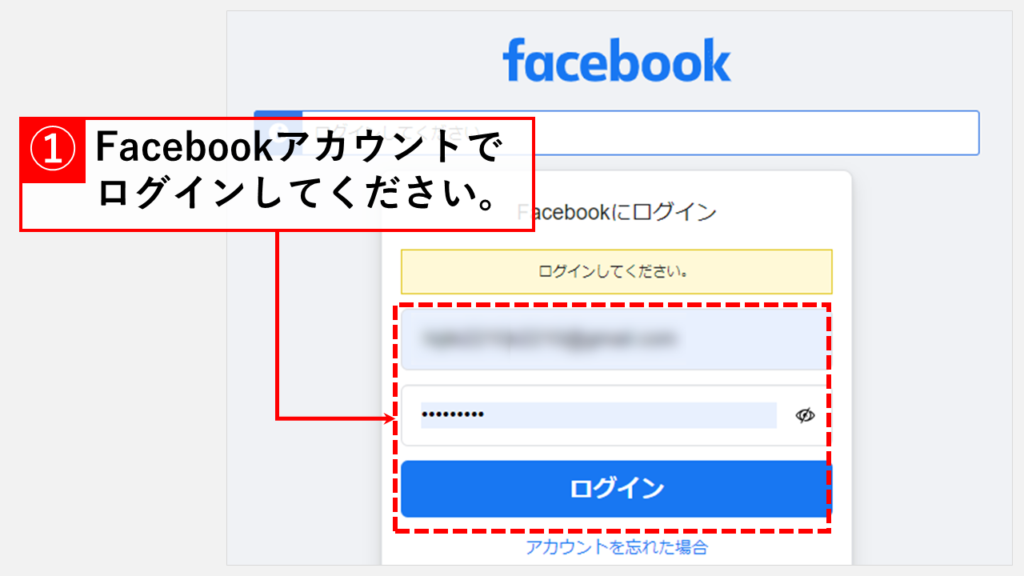
ログイン画面が表示されるので、Facebookアカウントでログインしてください。

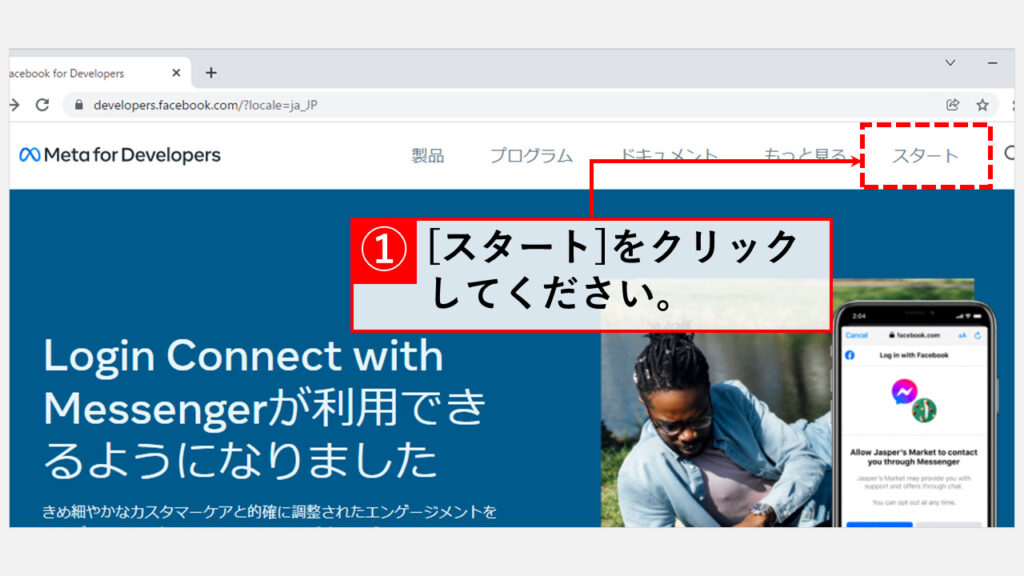
ログインに成功すると、Meta for Developersのページに遷移します。
その画面の右上にある[スタート]をクリックしてください。

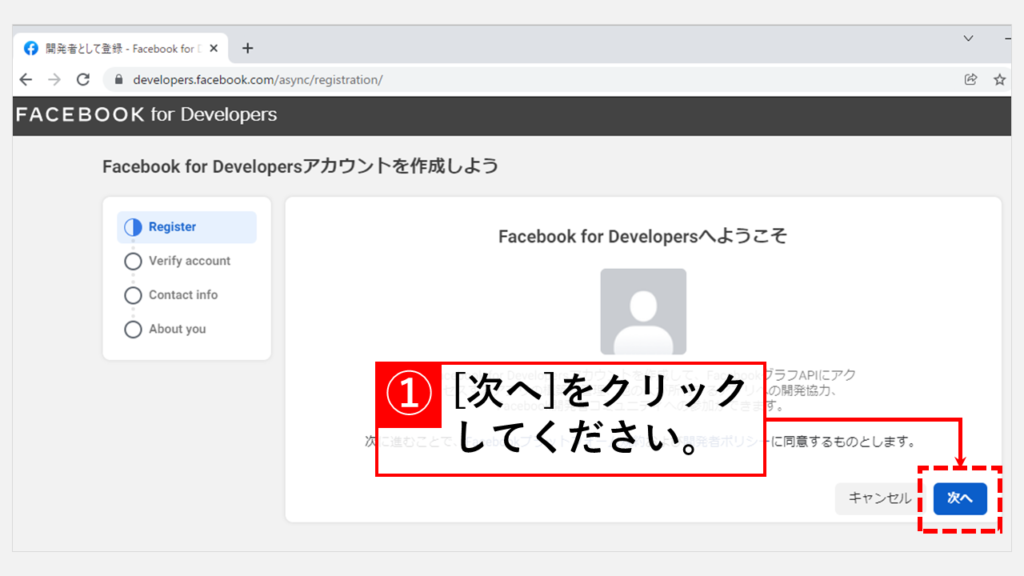
[スタート]をクリックすると、「FACEBOOK for Developersアカウントを作成しよう」と書かれたページが表示されます。
右下にある[次へ]をクリックしてください。

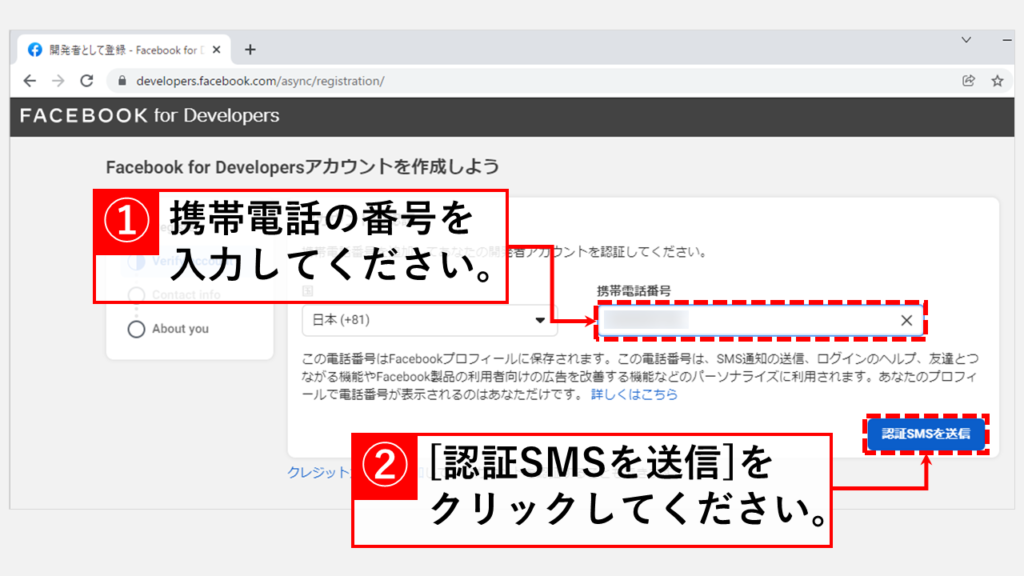
[次へ]をクリックすると、認証用の携帯電話を聞かれます。
ここにSMSが送信されるので、手元にある携帯電話の番号を入力してください。080から始まる場合は80XXXXXXXXと先頭の0を除いて入力します。
携帯電話の番号を正しく入力したら[認証SMSを送信]をクリックしてください。

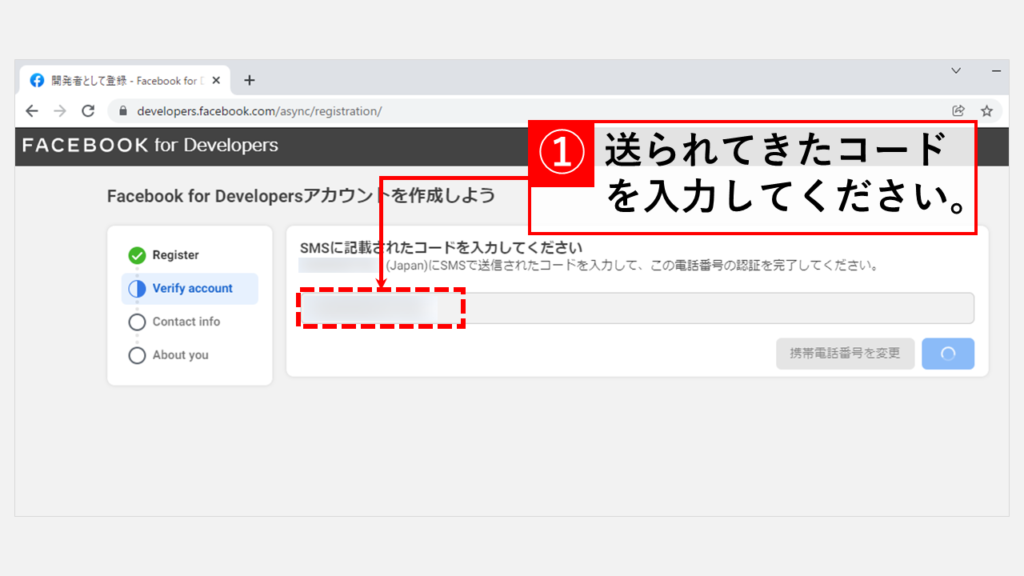
[認証SMSを送信]をクリックするとすぐにFacebookから認証コードが送られてきます。
送られてきた認証コードを正しく入力し、[認証]をクリックしてください。

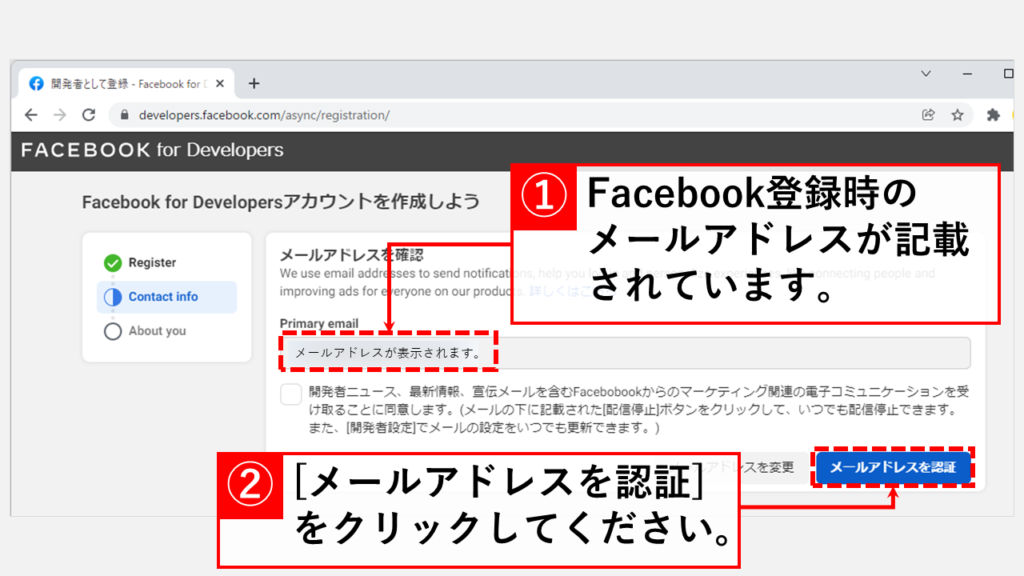
携帯電話での認証が終わると、次にメールアドレスの認証を求められます。
Facebookのアカウントをメールアドレスで作成している場合は既にメールアドレスが入力されている状態です。
入力されていない場合は使っているメールアドレスを入力して、[メールアドレスを認証]をクリックしてください。
試してはいませんが、恐らく携帯のキャリアメールでも問題なく届きます。

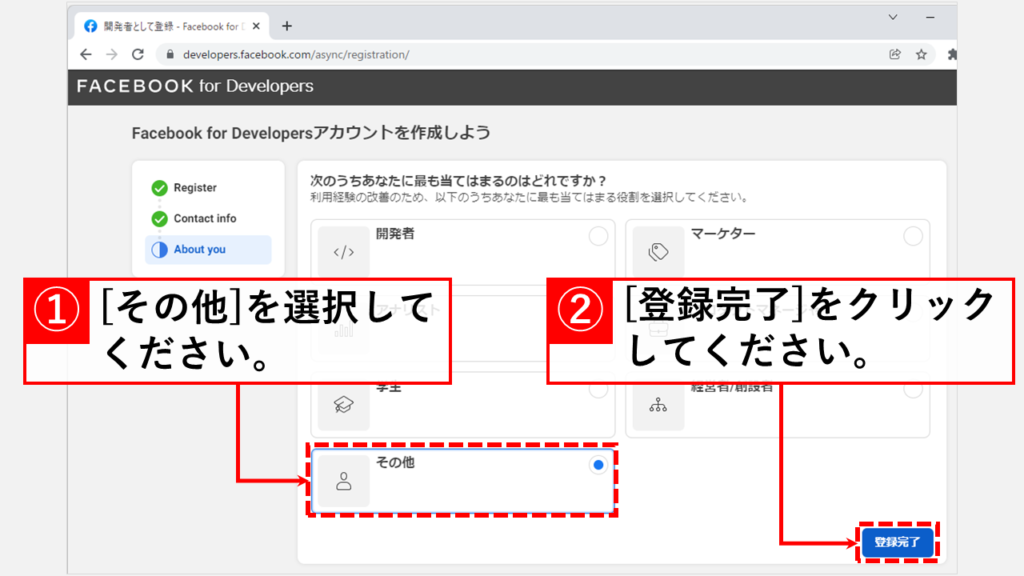
メールアドレスの認証が終わると、再度「FACEBOOK for Developersアカウントを作成しよう」と書かれたページに戻ります。
「次のうちあなたに最も当てはまるのはどれですか?」と問われますので、該当する項目を選択してください。
画像では[その他]を選択していますが、他を選んでも影響ありません。
該当する項目を選択したら[登録完了]をクリックしてください。

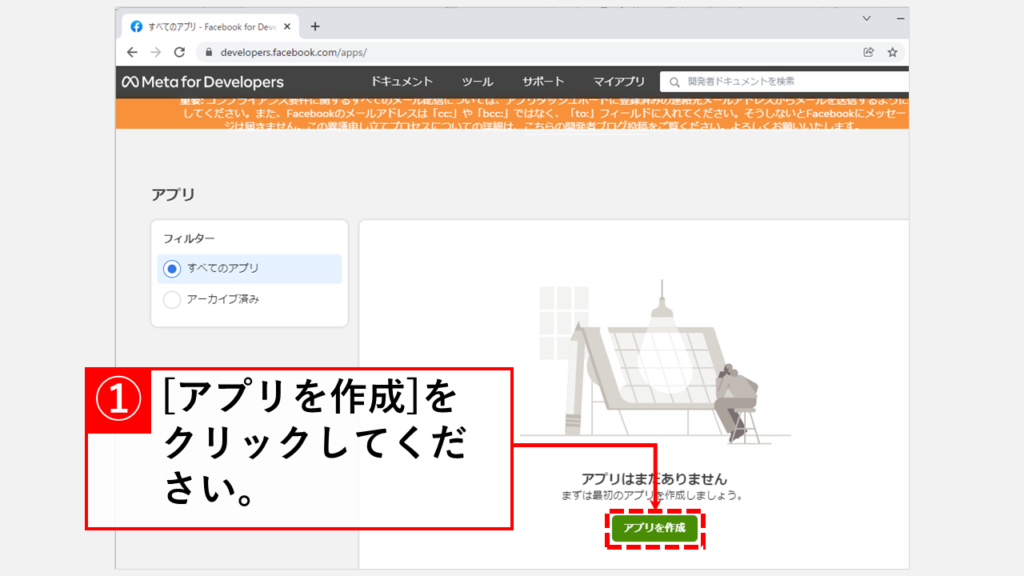
[登録完了]をクリックすると、[アプリはまだありません]と表示されている画面が表示されます。
[アプリを作成]をクリックしてください。
アプリを作成することでOGP設定に必要なアプリIDを取得します。

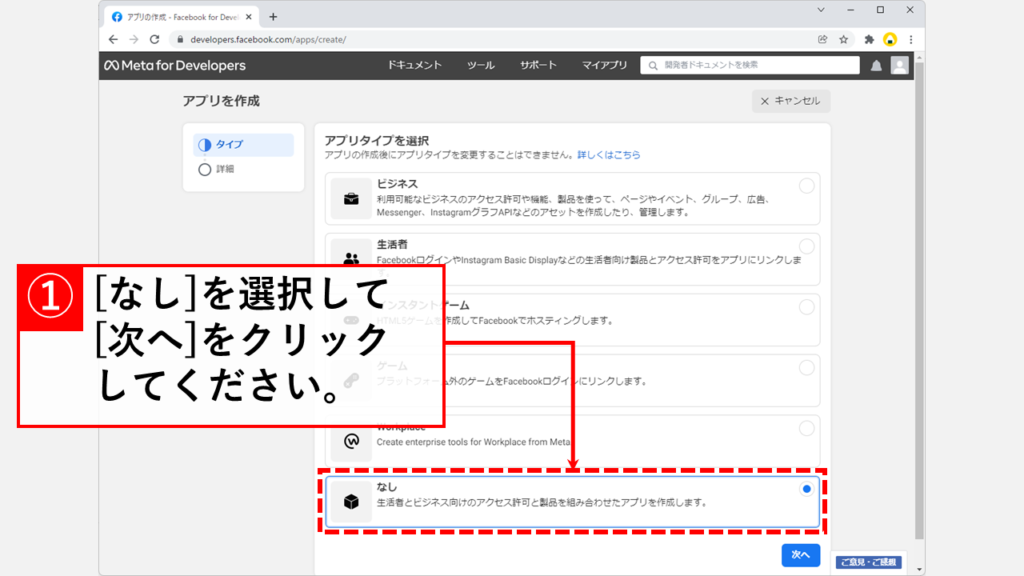
[アプリを作成]をクリックすると、[アプリタイプを選択]と書かれた画面に遷移します。
[なし]を選択して[次へ]をクリックしてください。

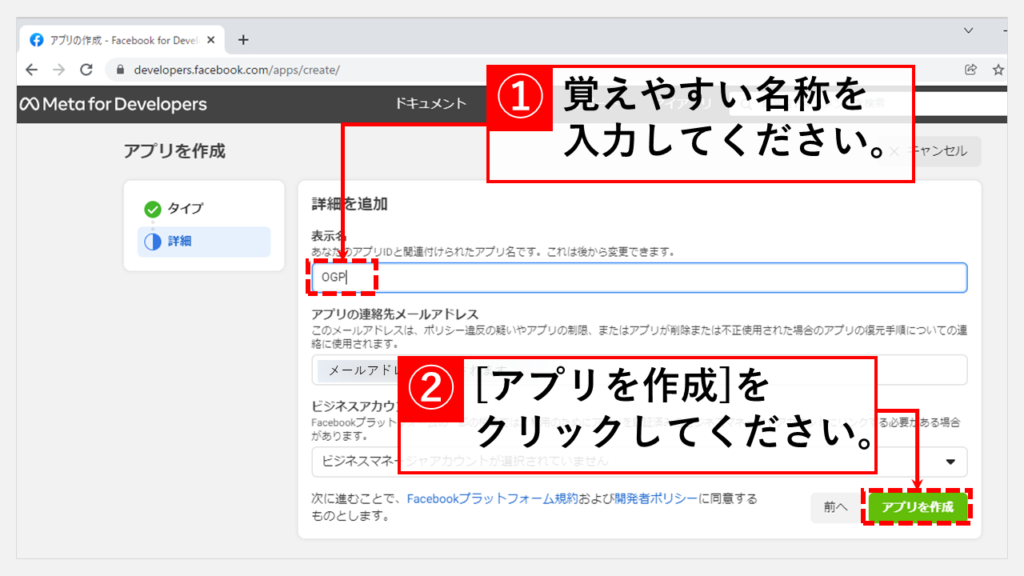
[次へ]をクリックすると、[詳細を追加]と書かれた画面に遷移します。
まずはアプリの表示名を入力します。ここは何でも良いので覚えやすい名前を入力してください。
表示名を入力したら[アプリを作成]をクリックしてください。

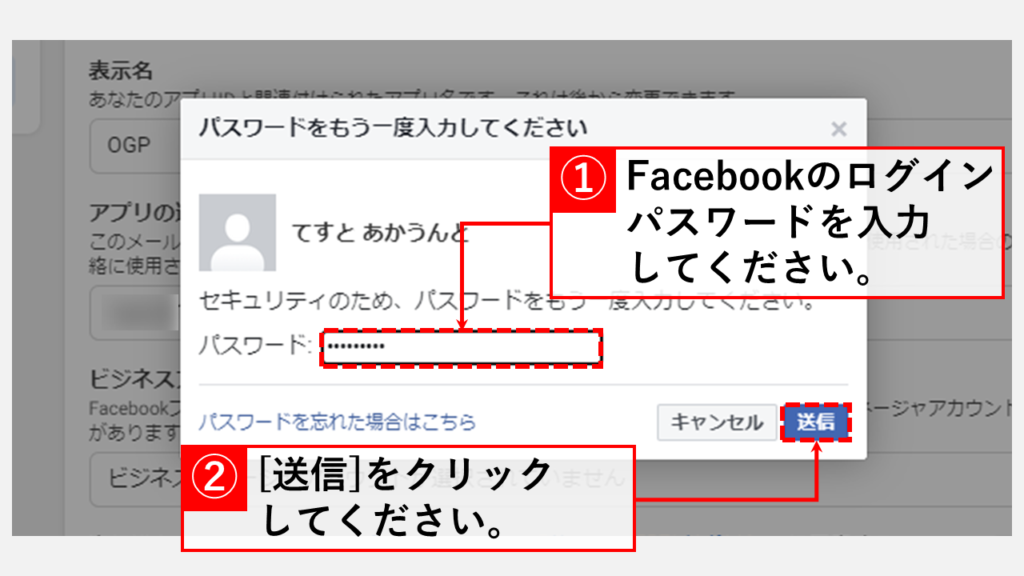
[アプリを作成]をクリックするとパスワードの入力を求められます。
ここにはFacebookへのログインパスワードを入力してください。
入力を終えたら[送信]をクリックしてください。
作成したアプリを有効化する方法

[送信]をクリックすると、Meta for Developersのサイトに移動します。
この時点で既にアプリIDはFacebookより割り振られていますが、まだアプリ使うための設定が終わっていません。
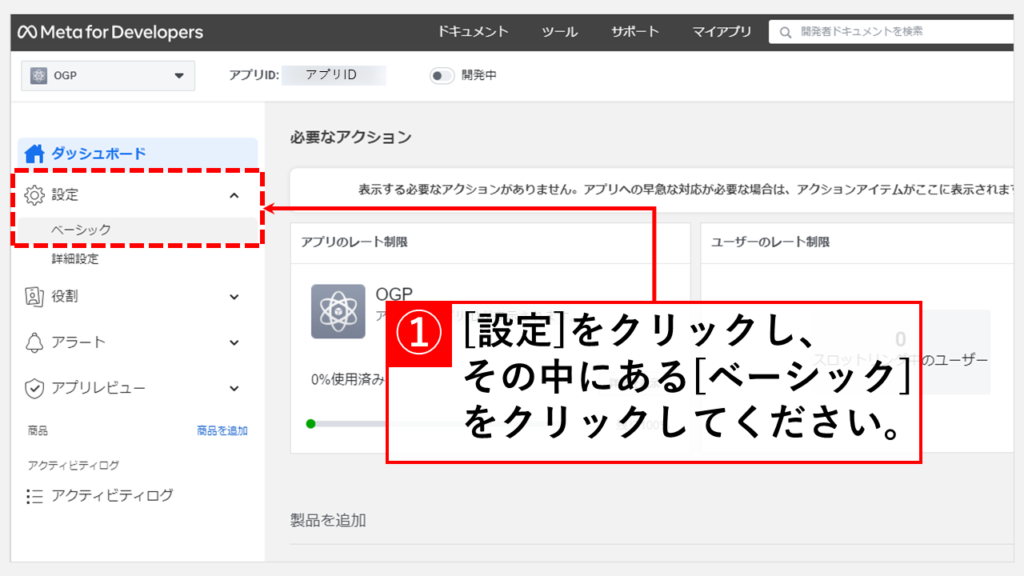
使うための設定を行うために、左の[ダッシュボード]の下にある[設定]をクリックし、その中にある[ベーシック]をクリックしてください。

[ベーシック]をクリックすると、アプリの基本設定画面に移動します。
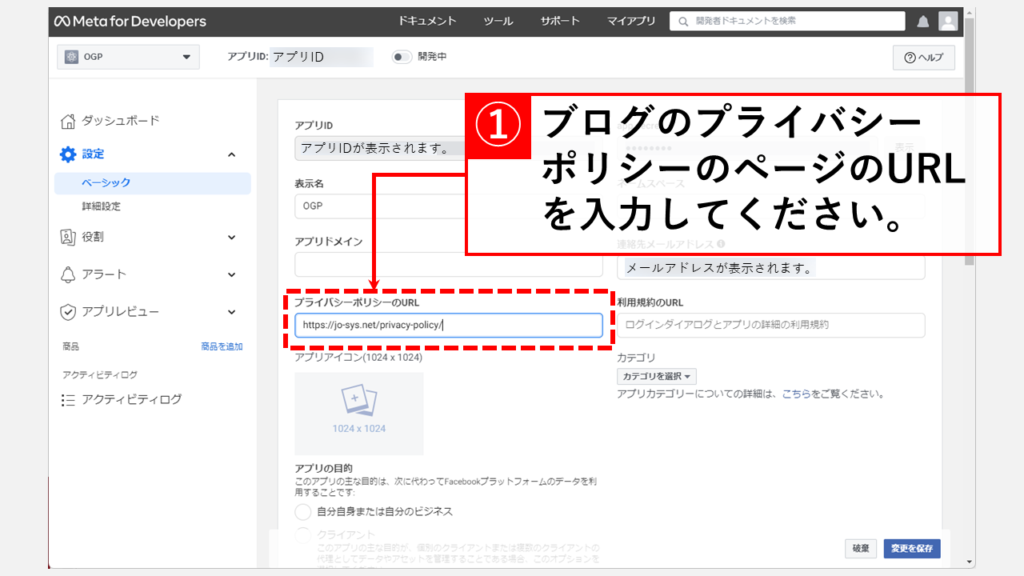
左側にプライバシーポリシーのURLを入力する欄がありますので、ブログのプライバシーポリシーが書かれたURLを入力してください。

プライバシーポリシーが書かれたURLを入力したら一番下までスクロールして移動してください。
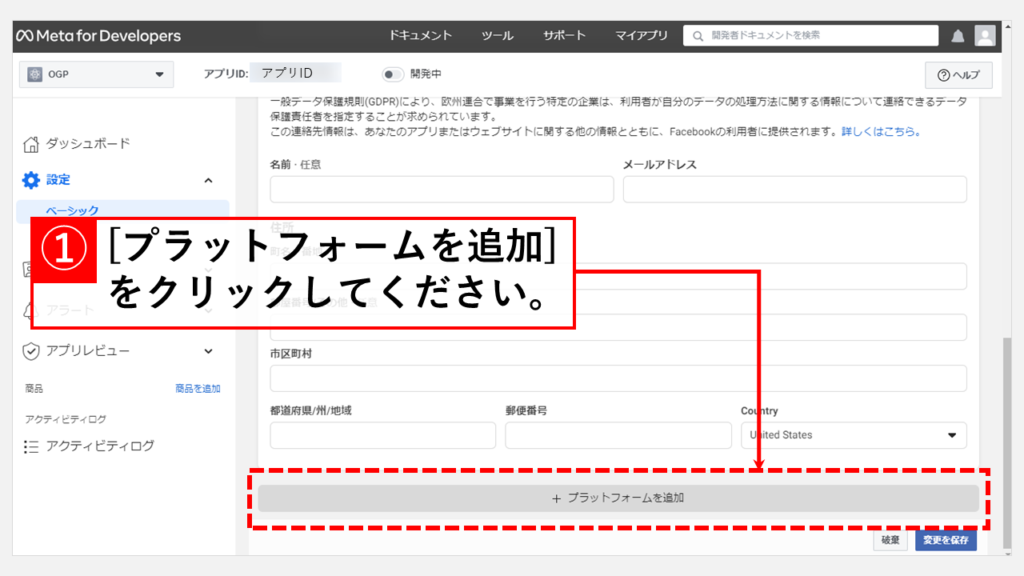
そこに[プラットフォームを追加]と書かれた項目があるのでクリックしてください。

[プラットフォームを追加]をクリックすると、プラットフォームを選択する画面に移動します。
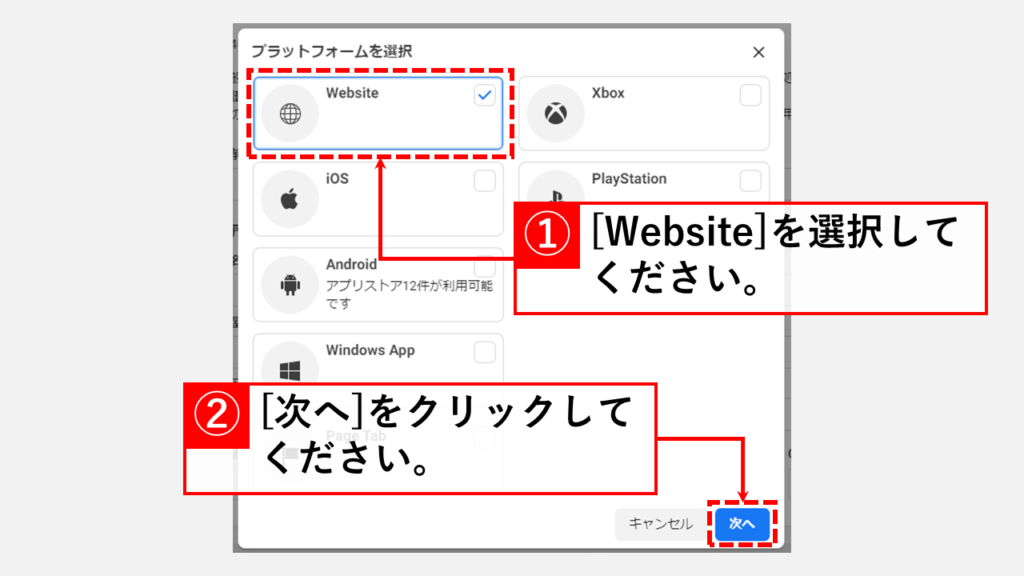
今回はブログに追加するため、[Website]を選択して、[次へ]をクリックしてください。

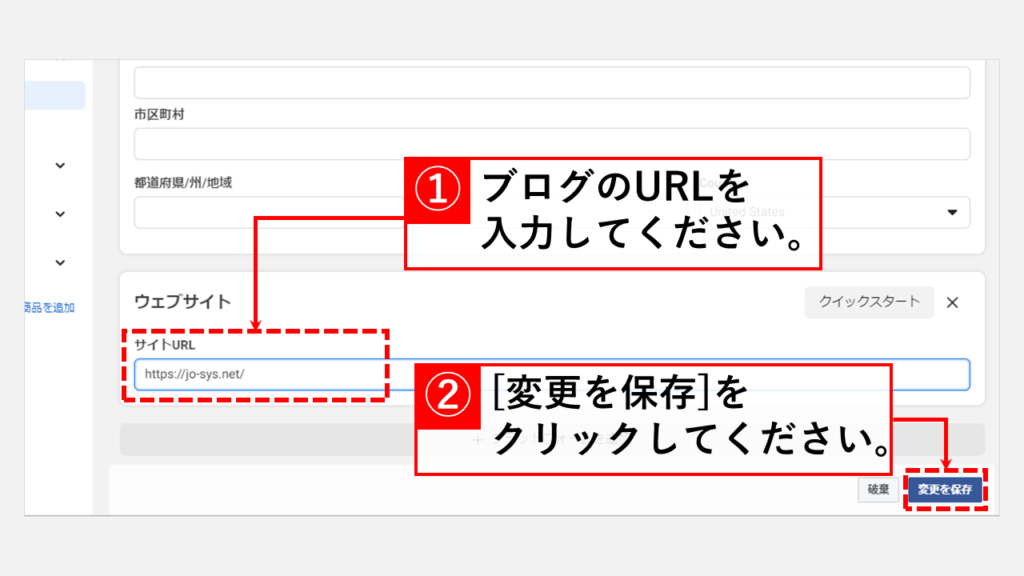
[次へ]をクリックすると、サイトURLを入力する画面が表示されます。
ここにブログのURLを入力して、[変更を保存]をクリックしてください。

ここまで入力ができたら、アプリを有効化(アクティブに)していきます。
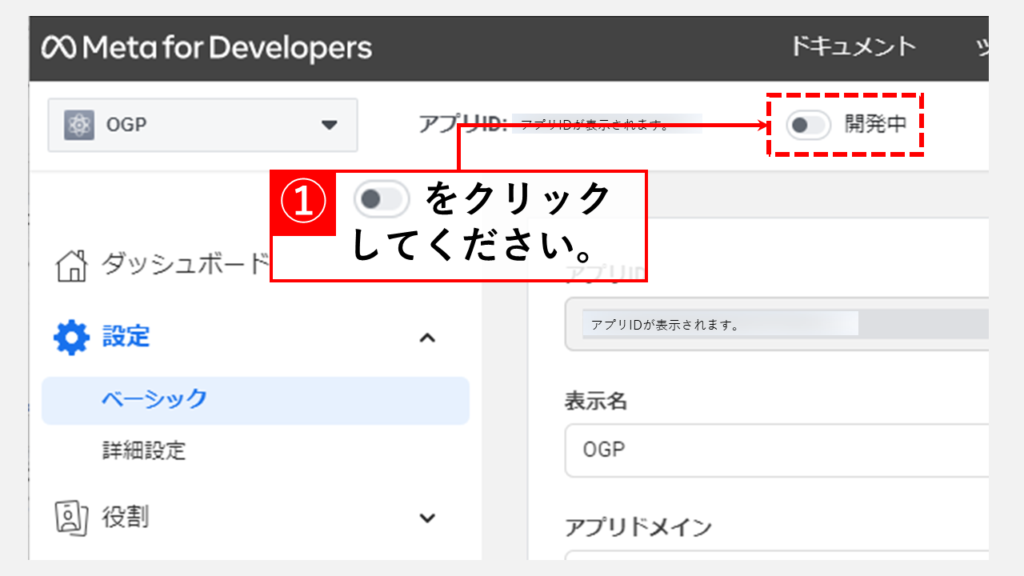
Meta for Developersのサイトの上段にスイッチのようなマークがあり、[開発中]と表示されています。
このスイッチのようなマークをクリックしてください。

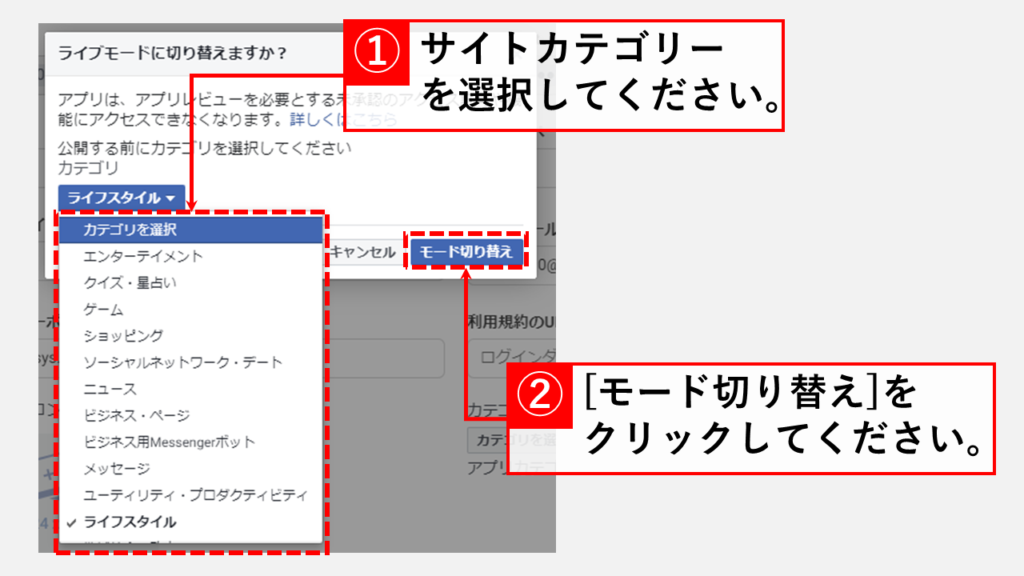
[ライブモードに切り替えますか?]と聞かれ、公開するためのカテゴリーを選択します。
カテゴリーを選択したら[モード切り替え]をクリックしてください。

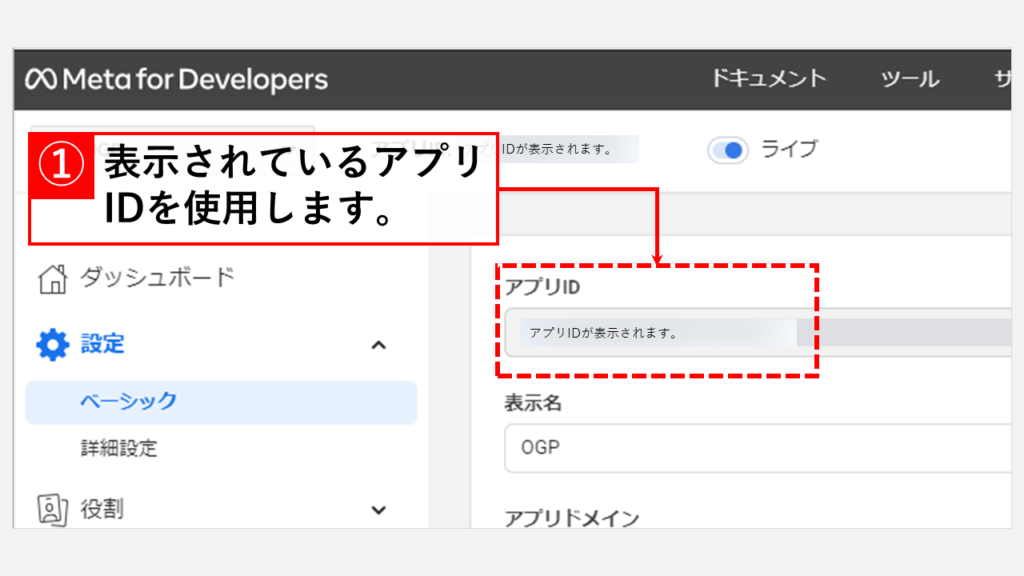
[モード切り替え]をクリックすると、先程[開発中]と書かれていたところが[ライブ]に変更されます。
これでアプリがアクティブになりました。
また、ここで表示されているアプリIDは後ほどワードプレスの設定に使いますのでコピーしておいてください。
QUADRAにOGPを設定する
ここまででアプリIDを無事取得できたら次はワードプレスのテーマQUADRAにOGPの設定を行います。
QUADRAは当ブログで使用させていただいているテーマです。

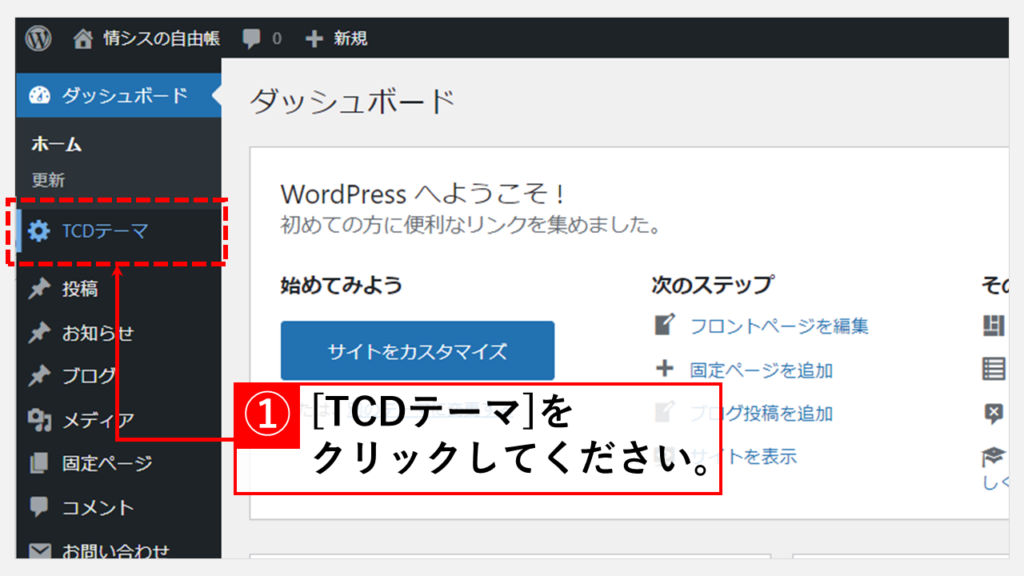
まずはワードプレスのダッシュボードに入り、左側のメニューにある[TCDテーマ]をクリックしてください。

TCDテーマオプションと書かれたページが開かれるので、その中にある[SEO設定]をクリックしてください。
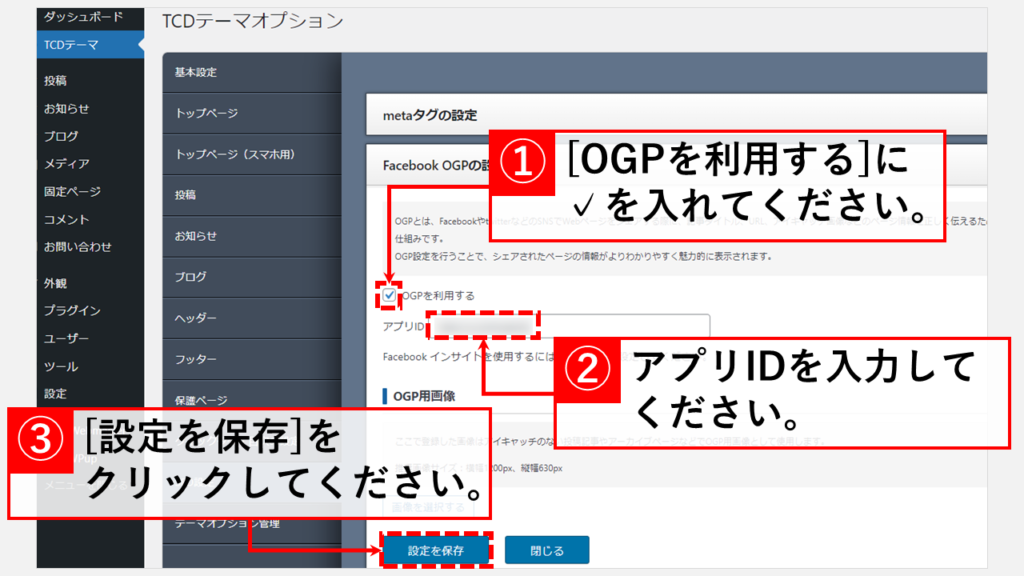
次に右側のページから[Facebook OGP設定]と書かれたところをクリックして展開してください。

[Facebook OGP設定]を展開し、まずは[OGPを利用する]にチェックを入れてください。
次に、Facebookより割り振られているアプリIDを②のところに入力してください。
最後に左下にある[設定を保存]をクリックしてください。
これでワードプレスのテンプレートQUADRAにOGPを設定することができました。
QUADRAにTwitter Cardsを設定する
Twitterでシェアする際にアイキャッチ画像やタイトルなどのページ情報をカード形式で表示するための設定を行います。
Twitterで情報発信していない方はこの作業は不要になりますので飛ばして貰って問題ありません。
Twitter Cardsを利用する場合は、Facebook OGP設定を行っている必要があります。

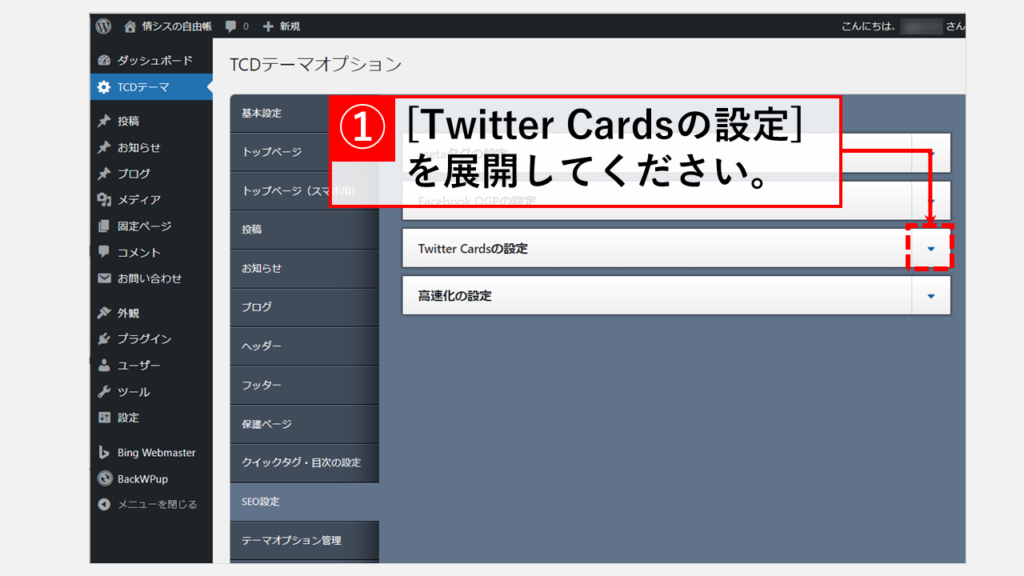
TCDテーマオプションと書かれたページの[SEO設定]から[Twitter Cardsの設定]をクリックして展開してください。

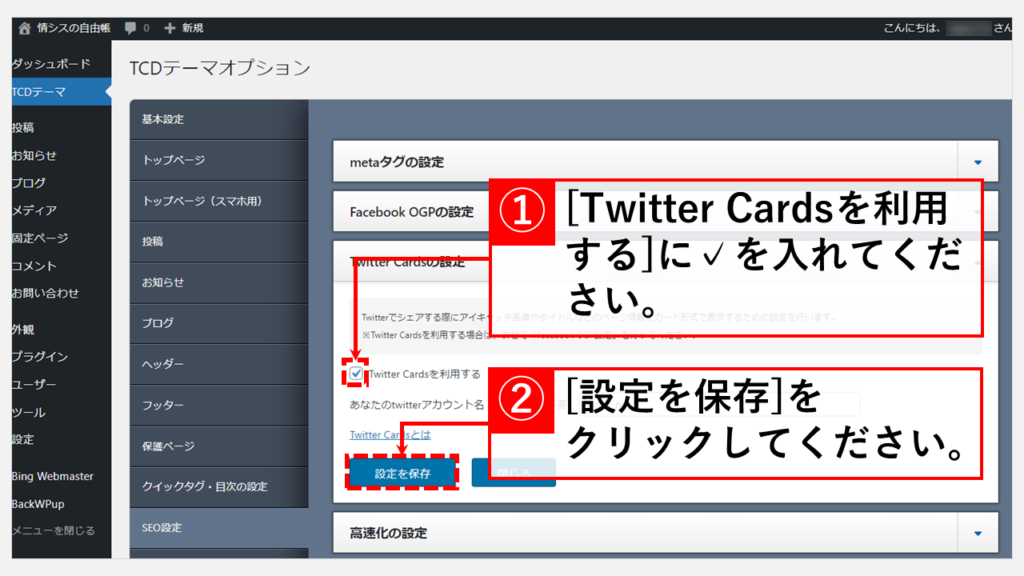
Twitter Cardsの設定画面で[Twitter Cardsを利用する]にチェックを入れてください。
その後、[設定を保存]をクリックしてください。
OGP設定が無事に完了しているか確認する方法
ここまでで、以下の流れを解説してきました。
- アプリIDをMeta for Developers(FACEBOOK for Developers)から取得
- ワードプレスのテーマにOGPを設定
- QUADRAにTwitter Cardsを設定
ここからは最後にこれらが無事に完了しているか確認する方法を解説していきます。
確認する方法は複数ありますが、今回はOGP確認ツール - Analyze OGP and Twitter Cardsさんを使った確認方法をご紹介します。
ログイン不要ですぐに確認できるため非常に便利なサイトです。

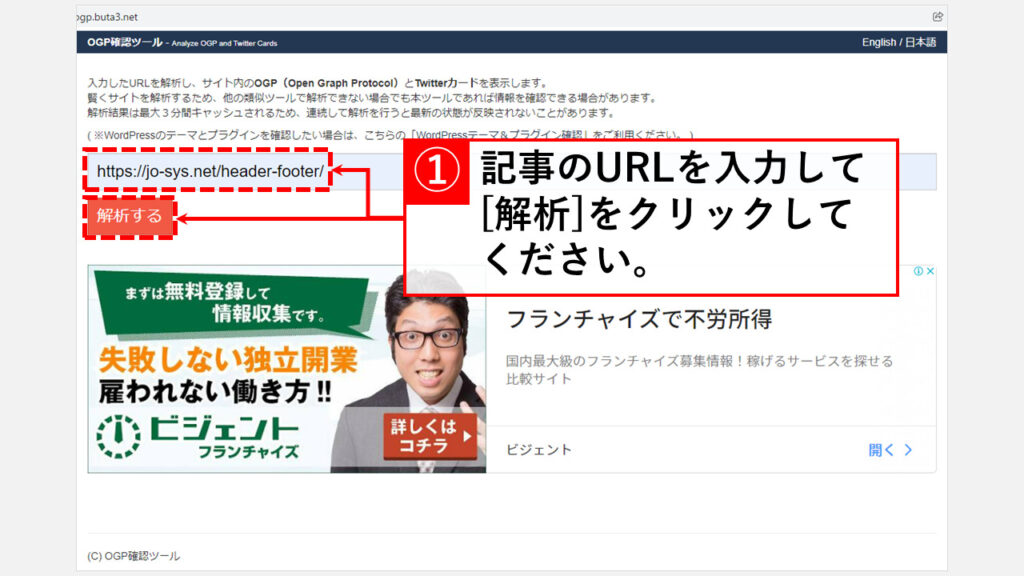
OGP確認ツール - Analyze OGP and Twitter Cards にアクセスし、ブログ記事のURLを入力してください。
個別記事であればなんでも問題ありません。
※カテゴリーページや、タグのページではうまく反応しない可能性があります。出来るだけアイキャッチ画像を使用しているページのURLを入力してください。
入力を終えたら[解析]をクリックしてください。

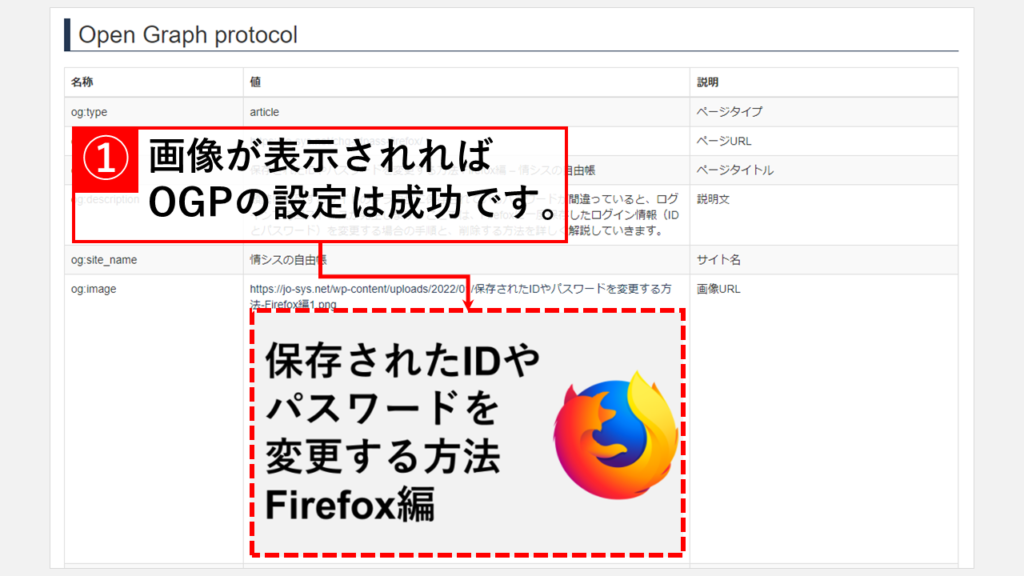
ogp imageと書かれた箇所に、ページのアイキャッチ画像が表示されればOGPの設定は完了です。
最後までご覧いただきありがとうございました。
情シスの自由帳は、情シスマンが半径3m以内のITに関する情報を掲載してるサイトです。
Windows系を主として、ソフトや周辺機器について思い立った物を色々解説しています。
できる限り詳しく、丁寧に解説していくつもりですが、解説で不明な部分やもっと深く掘り下げたほうが良い記事がありましたら遠慮なくコメント欄でコメントいただけるとありがたいです。
操作環境
Windows11 Home
Microsoft Office 2019


コメント