こんな人にオススメの記事です
- ワードプレステーマでAFFINGER(アフィンガー)を使っている方
- Affinger LazyLoadの導入を検討していて、導入したら表示速度が早くなるのか知りたい方
- サイトの表示速度の改善方法を探している方
このサイトで使用しているワードプレステーマAFFINGER(アフィンガー)から販売されているプラグイン「Affinger LazyLoad」を使ってみたので、その結果をご紹介します。
恐らくこのページを見ている人は、Affinger LazyLoadを購入しようかしないか悩んでいる人が多いと思われるため、Affinger LazyLoadの詳細な説明は以下の公式サイトをご覧頂くこととし、このプラグインを導入することで「ブログの表示速度が改善されるのか」、「どれくらい表示速度が変わるのか」に焦点をあてて解説していきたいと思います。
Affinger LazyLoad導入前と、導入後の比較
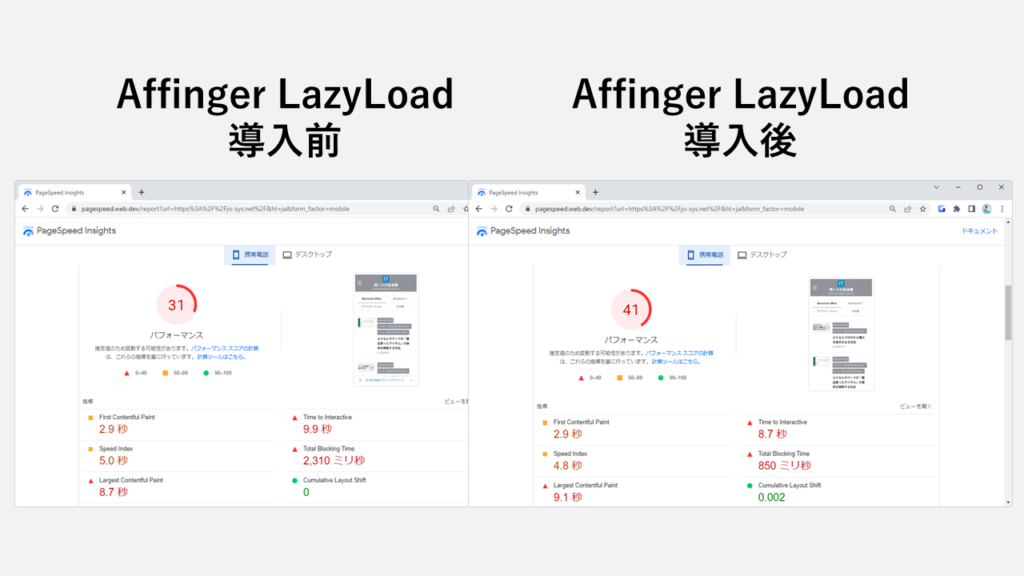
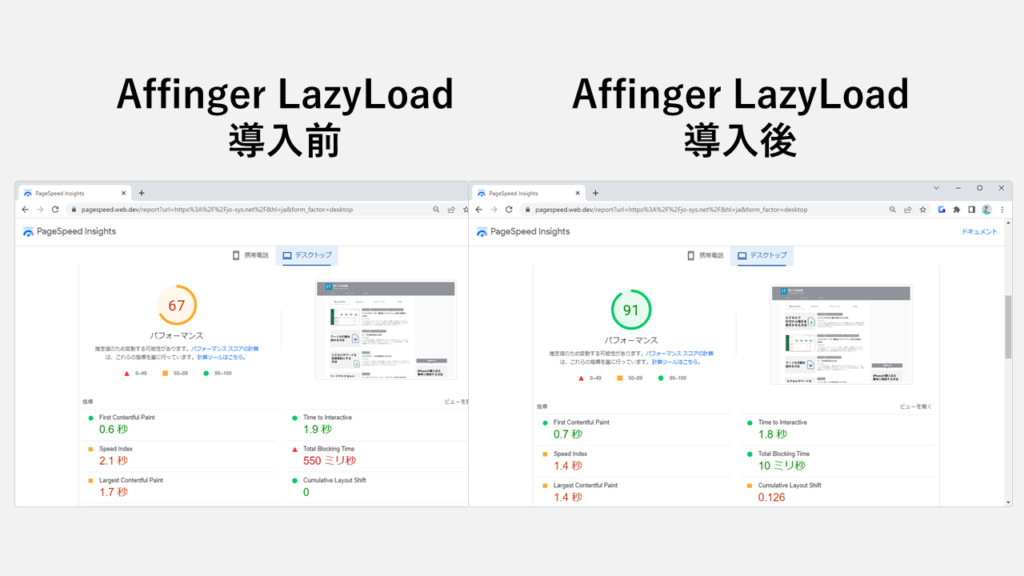
今回は、PageSpeed Insightsを使って表示速度を計測してみました。計測結果は1~100の数値で表示され、数字が大きい方が良い(早い)ということになります。
具体的にどれくらいの数字を目標とするのかの目安がPageSpeed Insightsの説明ページに記載されていました。
スコアが 90 以上であれば速い、50~90 であれば平均的と見なされます。50 未満は遅いと見なされます。
PageSpeed Insights API について
これを読む限り、低い目標としては最低50、高い目標としては90になるかと思います。
では、具体的にこのサイトの導入前と導入後の状況を見ていきましょう。


| 導入前のスコア | 導入後のスコア | |
| PC | 67 | 91 |
| スマホ | 31 | 41 |
パソコン表示については目標を上回る90を超えることができました。Affinger LazyLoad導入前も平均を上回っていたため、より良くなった状態です。
スマートフォン表示では、目標を下回る41になりました。Affinger LazyLoad導入前のスコアも31と低い状態でした。
PageSpeed Insightsはサーバの環境などでもスコアが変わります。
1時間後に計測してみると異なる結果になることが多くあります。
今回速度を計測した環境
今回速度比較をしたこのサイトの環境を記載します。
- ワードプレスのバージョン
WordPress 6.0.2 - テーマの詳細
ACTION / AFFINGER6 バージョン: 20220921 - 画像系プラグイン
Easy FancyBox バージョン 1.8.19 (画像をふわっと拡大表示させるためのプラグインです。詳しくはこちら。)
EWWW Image Optimizer バージョン 6.8.0 (画像を自動圧縮してくてるプラグインです。詳しくはこちら。) - レンタルサーバ
会社名 エックスサーバー
プラン スタンダード
PHPのバージョン 7.4.28 - ページ内の広告
Google Adsense
Affinger LazyLoadを試してみた結果まとめ
このサイトの環境では、PageSpeed Insightsのスコアが若干改善されました。
| 導入前のスコア | 導入後のスコア | |
| PC | 67 | 91 |
| スマホ | 31 | 41 |
サイトの表示速度は重要であることをGoogleも発表していることから、SEOを重視するのであれば表示速度は無視できない項目の一つだと考えられます。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
ウェブマスター向けガイドライン
Affinger LazyLoadは購入に5,000円(2022年9月現在)の費用がかかります。
サイトの表示速度の改善は他にも方法があるかもしれないので慎重に検討されてはいかがでしょうか。
私個人としては、確かにスコア(表示速度)は改善されたので、長い目で見て導入して良かったと思っています。
AffingerLazyLoad ver1.6.0にアップデート後の状況
2022年10月6日にGoogleアドセンス・Twitter・instagram対応 ~ AffingerLazyLoad ver1.6.0アップデートのお知らせが発表されました。

「Googleアドセンス・Twitter・instagramのスクリプト読込をスクロール後に開始」ということで、Googleアドセンスをあちこちに使っているこのサイトはもっと早くなるかも!と期待を込めてアップデートや設定を行いました。
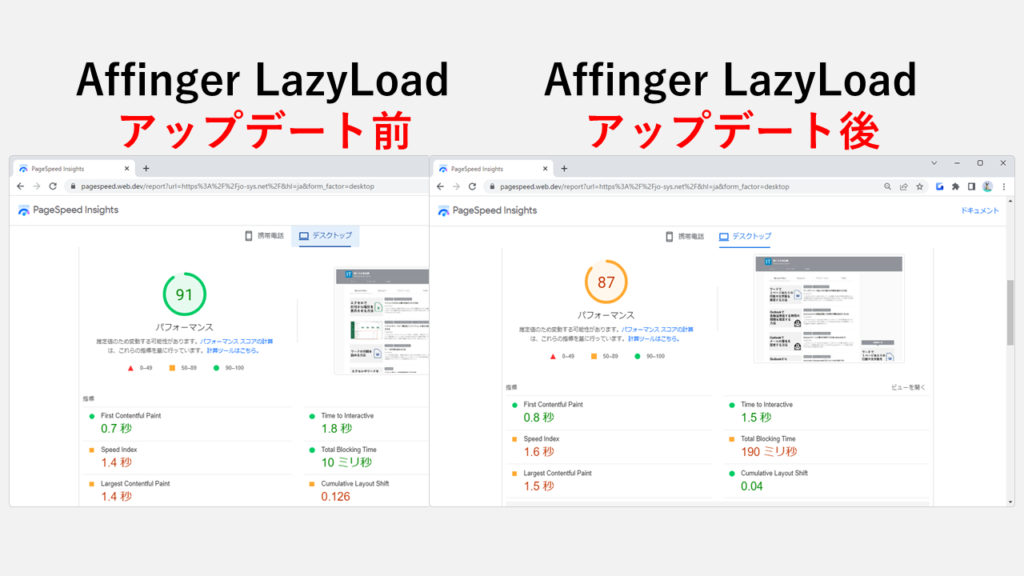
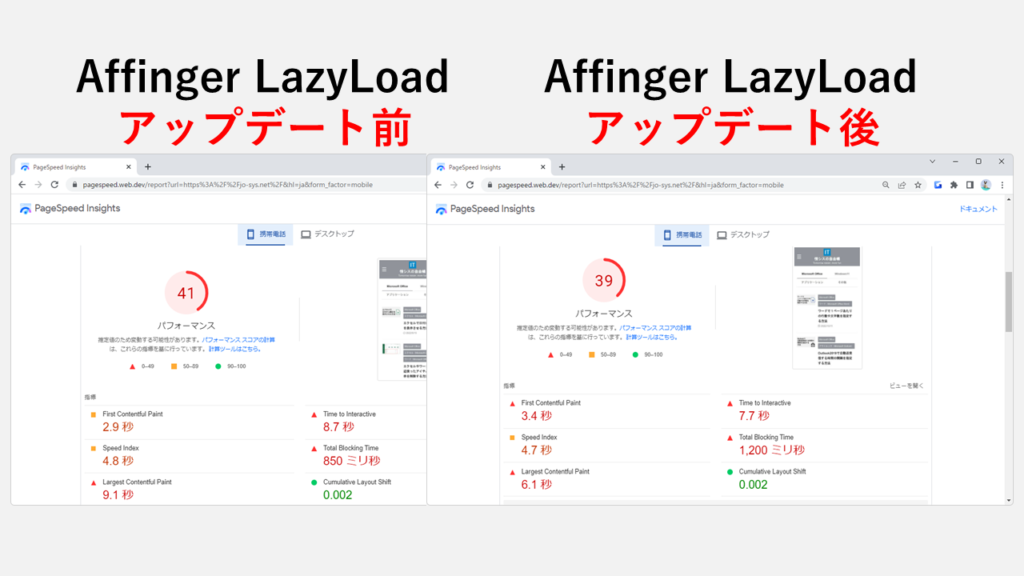
アップデート後にPageSpeed Insightsで速度を計測してみました。
テーマの変更や新しいプラグインの追加はなく、いくつかアップデートしたプラグインがある程度の環境の変化はありました。


速度を計測した結果まさかのPC、スマートフォンともにスコアダウンです。
計測したその瞬間に何かの要因で遅くなっているだけかもしれませんが、現状では両方悪化となりました。
サイトの表示速度は重要とされているので今後も経過を見守っていきたいと思います。
| 導入前のスコア | 導入後のスコア | AffingerLazyLoad ver1.6.0 | |
| PC | 67 | 91 | 87 |
| スマホ | 31 | 41 | 39 |
導入直後よりスコアは下がりましたが、導入前に比べると改善されています。
サイト運営に関するその他の記事
サイト運営に関するその他の記事はこちらです。ぜひご覧ください。
-

ワードプレスで画像を一括でWebPに変換してくれるプラグイン EWWW Image Optimizer
こんな方にオススメ ワードプレスで便利なプラグインを探している方 ワードプレスでWebP(ウェッピー)画像を使いたい方 サイトの表示速度を早めるために画像容量を軽く... -



Easy Fancybox 画像をクリックしたら拡大表示するワードプレスプラグイン
ここでは、Easy Fancyboxという画像をクリックすると拡大表示させるためのワードプレスのプラグインの機能と使い方をご紹介します。 このプラグインは日本語にも対応し... -



BingのSEO対策 Bing URL Submissions Pluginを解説
Bing公式のプラグイン[Bing URL Submissions Plugin]を導入するには以下の手順で行います。 Bing Webmaster Toolsに登録。Bing URL Submissions Pluginをインストール。... -



アドセンス有効化後に行うads.txtファイルの設置方法を解説します
Google AdSense(グーグルアドセンス)にログイン。Google AdSense(グーグルアドセンス)の[サイト]を開き、ads.txtファイルをダウンロード。Xserver(エックスサーバ... -



【2024年最新】Google Analytics 4 (GA4)のトラッキングコードを見つける方法
Google Analytics 4 (GA4)のトラッキングコードを見つける方法を知っていますか? 2024年の最新バージョンであるGA4は、従来のバージョンに比べて多くの新機能が追加さ... -



AffingerとSwellサイトの表示速度が早いのはどちらか検証した結果
こんな人にオススメの記事です SWELLとAffingerでワードプレステーマを悩んでいる人 SWELLとAffingerのどちらが表示速度が早いか知りたい人 Affinger LazyLoadの効果を... -



SWELLでプラグインを使わずにキーボード風の文字を使う方法
こんな人にオススメの記事です WordPressテーマ「SWELL」を使っている人 キーボード風の書式を簡単に使いたい人 プラグインを極力増やさずにカスタム書式を使いたい人 ... -



ワードプレスで関連記事を自動で表示してくれるプラグイン YARPP
ワードプレスでブログを作成していると、それぞれの投稿に関連性の高い記事を表示してもっといろんな記事を見てもらいたくなる事があると思います。 ワードプレスのテー... -



Bing URL Submissions PluginでAPI Key Validation Errorが表示された場合の対処法
こんな人にオススメの記事です BingのSEOツール「Bing URL Submissions Plugin」でエラーが発生している人 BingのSEOツール「Bing URL Submissions Plugin」を快適に使...
最後までご覧いただきありがとうございました。
このサイトは情シスマンが半径3m以内のITに関する情報を掲載してるサイトです。
Windows系を主として、ソフトや周辺機器の操作や設定について画像も用いながらわかりやすく解説しています。
解説している内容に誤りがあった場合や、補足が必要な場合、もっと知りたい場合はこちらのお問い合わせフォームからご連絡ください。
個人の方を限定にサポートさせていただきます。
実行環境
Windows11 Home 24H2
64 ビット オペレーティング システム
11th Gen Intel(R) Core(TM) i7-11375H @ 3.30GHz 3.30 GHz
16.0 GB RAM
Microsoft 365


