こんな人にオススメの記事です
- Chromeを使ってサイトをスマホ表示に切り替えたい人
- Microsoft Edgeを使ってサイトをスマホ表示に切り替えたい人
- Firefoxを使ってサイトをスマホ表示に切り替えたい人
この記事ではPC(パソコン)のブラウザーを使ってスマホページを開く方法を詳しく解説していきます。
Webサイトを運営している人は是非覚えておいてほしい機能です。
Chromeを使ってサイトをスマホ表示に切り替える方法
利用者が最も多いとされているGoogle Chromeを使ってPCで見ているサイトをスマホ表示に切り替える方法から詳しく解説していきます。
Google Chromeをアクティブウィンドウにした状態で、キーボードのF12を押してください。

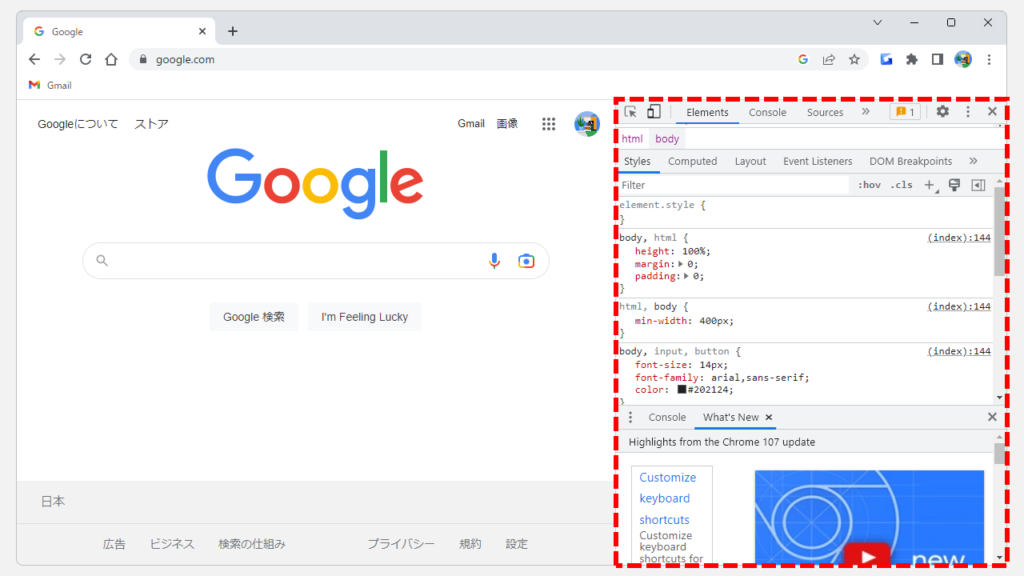
キーボードのF12を押すと、Google Chromeの右側に以下の画像のようなデベロッパーツールが開きます。
以下の画像で赤枠で囲った部分がデベロッパーツールです。

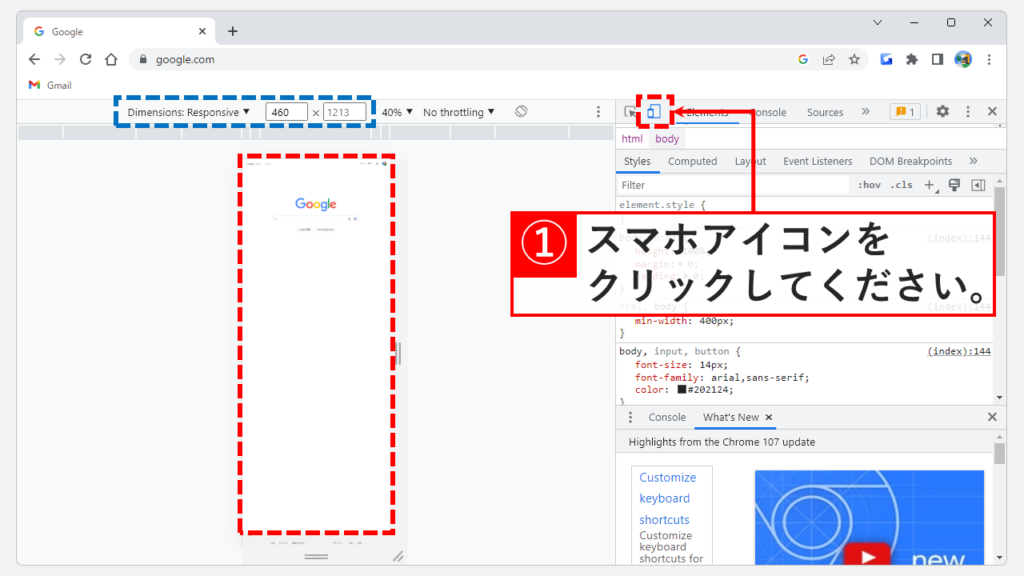
デベロッパーツールが開いたら、デベロッパーツールの左上にあるスマホとタブレットの図が描かれたアイコンをクリックしてください。
クリックすると左側の画面が赤枠のようにスマホ表示に切り替わります。
その上の青枠内には現在の解像度が表示されており、以下の画像では460✕1213での見え方になっています。

もう一度スマホとタブレットの図が描かれたアイコンをクリックとPC表示に戻ります。
デバイスを選択して表示する大きさを変更する
デベロッパーツールには、デバイス(機種)に応じた大きさ(point)が予め用意されており、「iPhone12Proではどのように表示されるか?」なども確認できます。
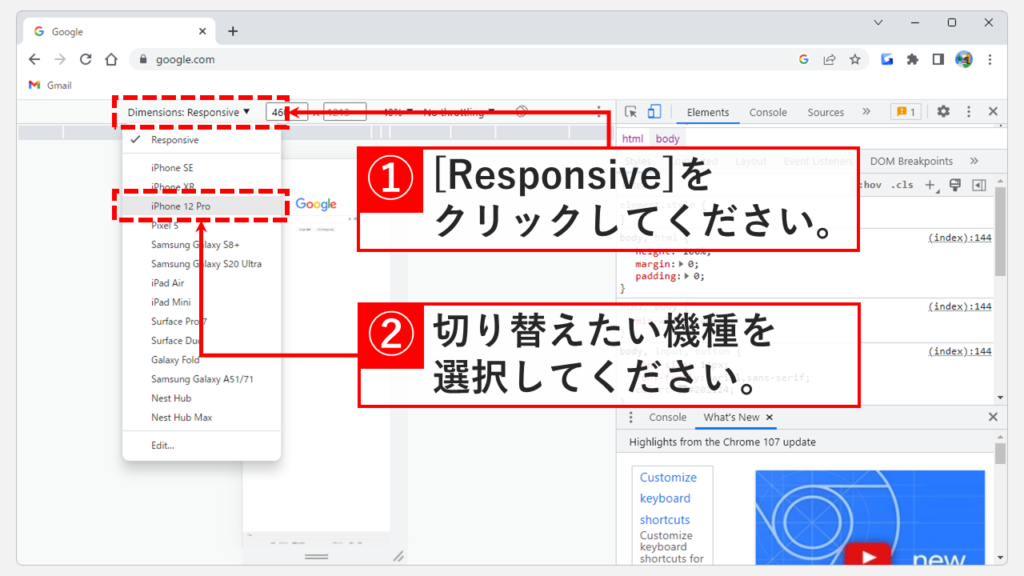
デベロッパーツールでスマホ表示に切り替えた後、左上にある[Dimensions: Responsive]をクリックしてください。
[Dimensions: Responsive]をクリックすると下に向かってプルダウンメニューが展開されます。
展開されたメニューの中にはAndoroid端末からiPhoneやiPadまで幅広い機種名が表示されるので、表示を確認したいデバイスを(機種)を選択してください。
選択したデバイス(機種)の画面サイズに調整されます。

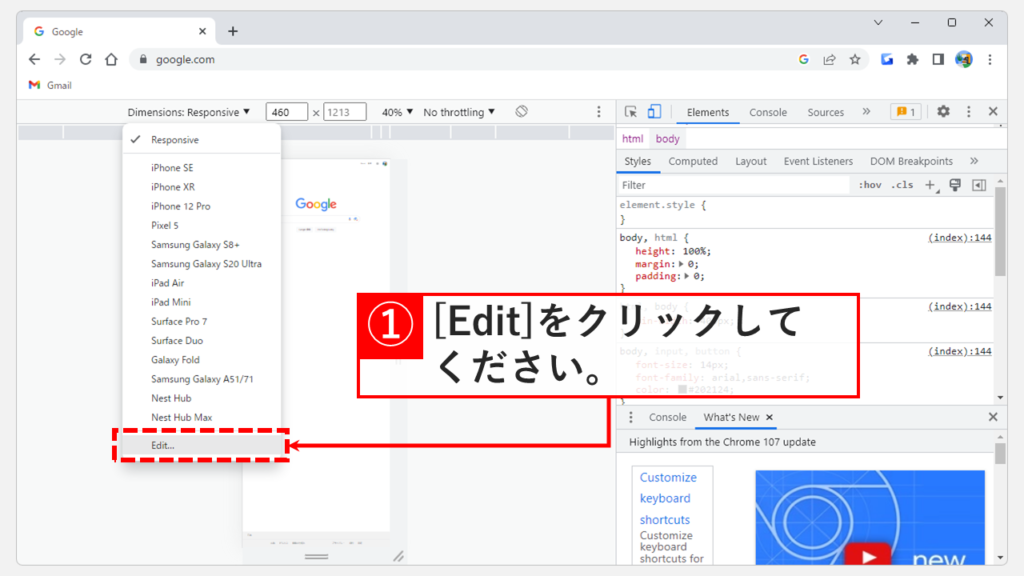
このプルダウンメニューの中に見たいデバイス(機種)がない場合、プルダウンメニューの一番下にある[Edit]をクリックしてください。

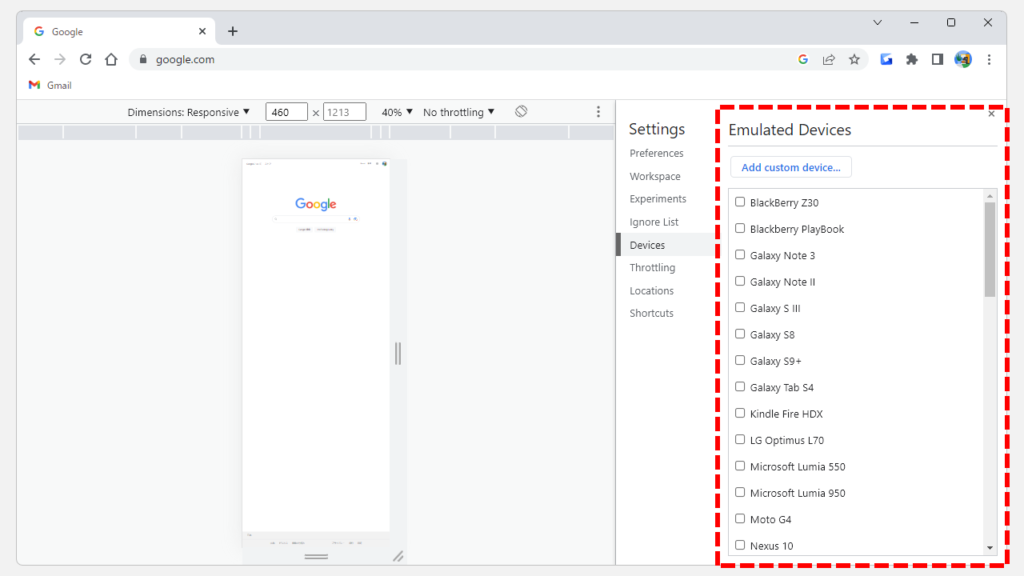
[Edit]をクリックすると、画面の左側に「Emulated Devices」が表示されます。
その中には先程まで表示されていないデバイス(機種)も多数表示されています。

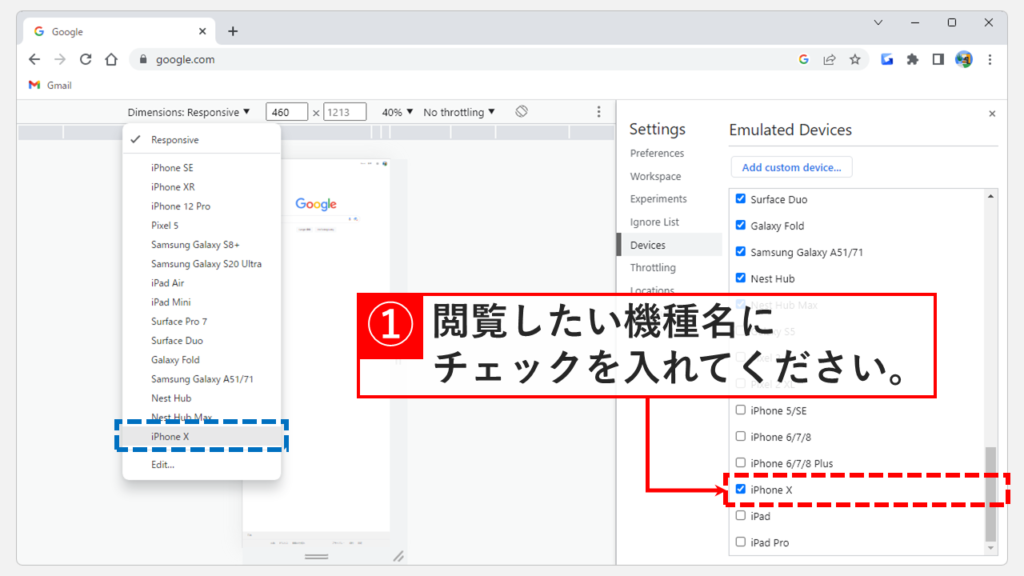
「Emulated Devices」内に表示されているデバイス名(機種名)にチェックを入れると、左側のDimensionsにその機種が追加されます。
以下の画像ではiPhone Xにチェックを入れて追加しました。

これでiPhone Xの画面表示を確認することができます。
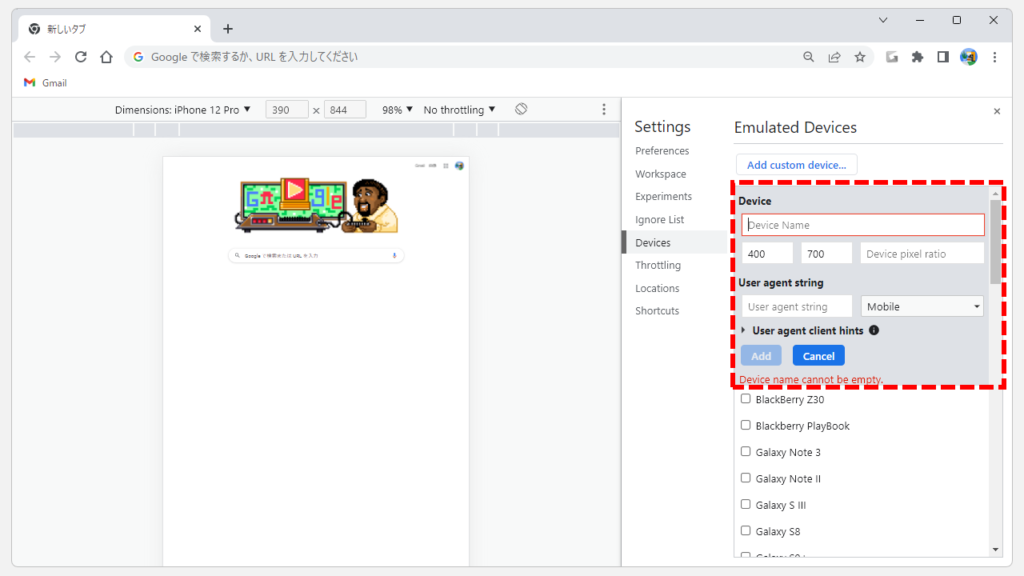
Emulated Devicesにも選択したい機種がない場合は、Add custom deviceをクリックして登録することができます。
赤枠内に必要項目を入力してAddをクリックすると追加されます。

iPhoneの画面サイズ(CSSピクセル)については以下のサイトを御覧ください。

Chromeのデベロッパーツールを日本語化する方法
Chromeのデベロッパーツールは初期設定では英語になっていますが、以下の手順で設定を変更することで簡単に日本語化することが可能です。
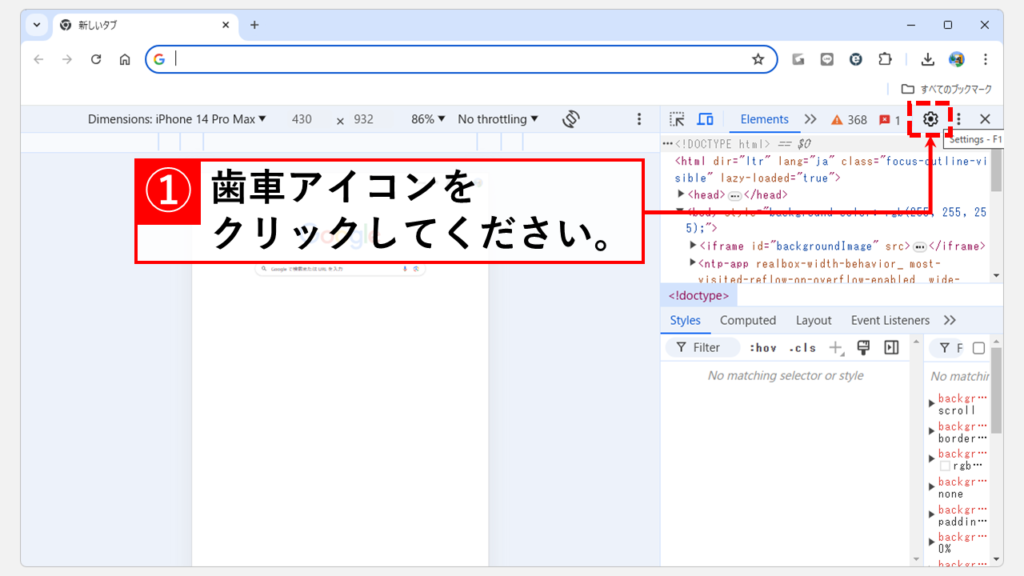
- デベロッパーツール右上にある歯車のアイコンをクリック
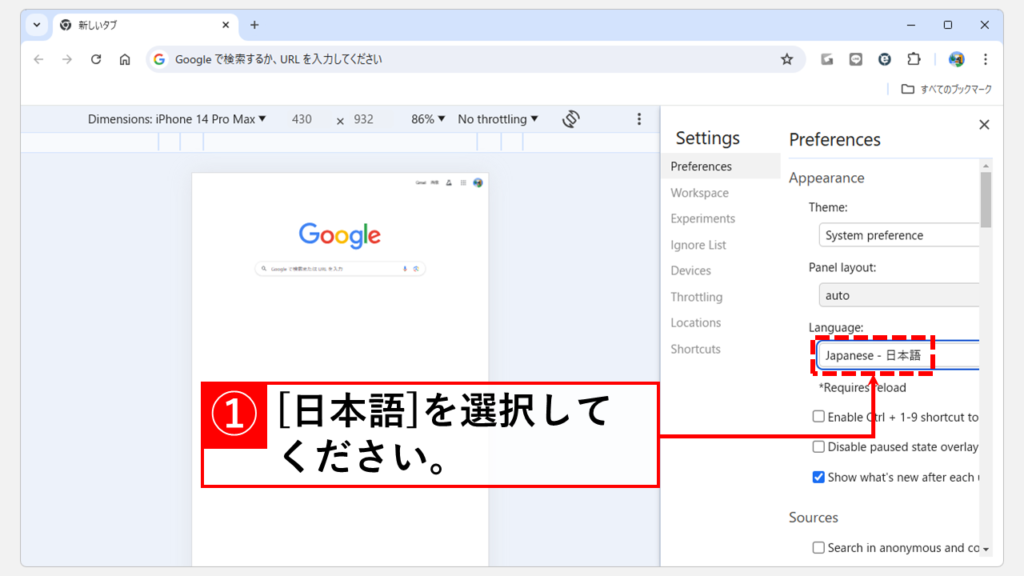
- Languageで[Japanese - 日本語]を選択
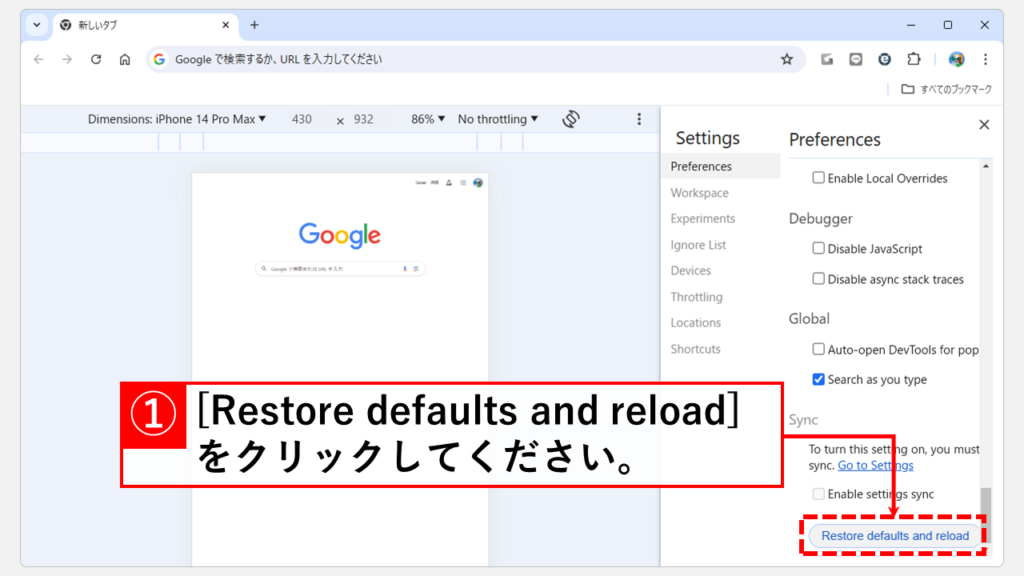
- 一番下までスクロールして[Restore defaults and reload]をクリック
- [Always match Chrome's language]をクリック
ここからは、実際の画面ももちいながら、Chromeのデベロッパーツールを日本語化する方法をわかりやすく解説していきます。
まずはデベロッパーツールの右上にある歯車のアイコンをクリックしてください。

歯車のアイコンをクリックすると、Settingsと大きく書かれたデベロッパーツールの設定画面がChromeの右側に表示されます。
その中にあるLanguageで[Japanese - 日本語]を選択してください。

[Japanese - 日本語]を選択したら、そのまま一番下までスクロールして[Restore defaults and reload]をクリックしてください。

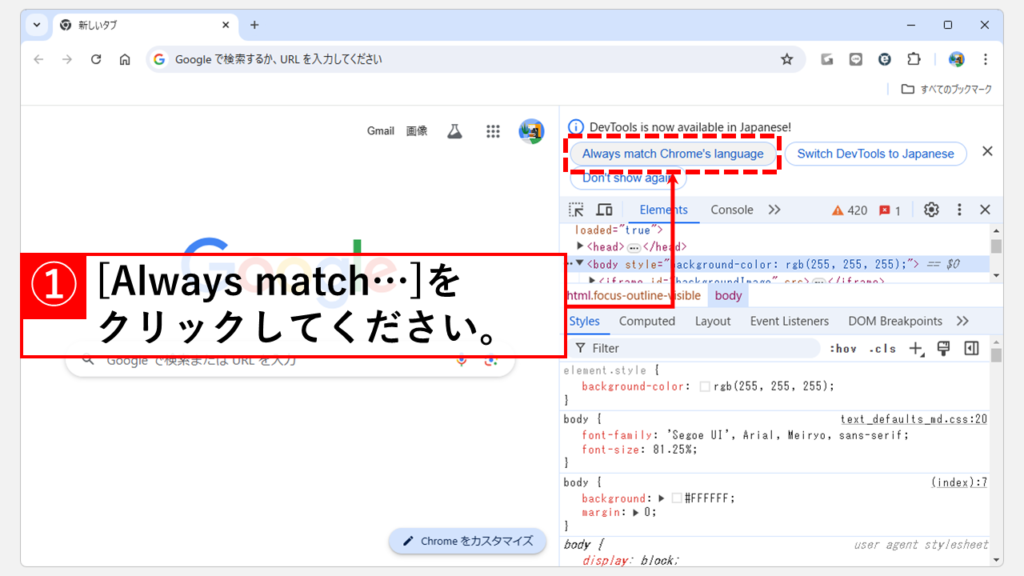
[Restore defaults and reload]をクリックすると画面が更新され、右側に[Always match Chrome's language]、[Switch DevTools to Japanese]、[Don't show again]の3個の選択肢が表示されます。
Chromeを日本語で使っている場合は[Always match Chrome's language]をクリックしてください。

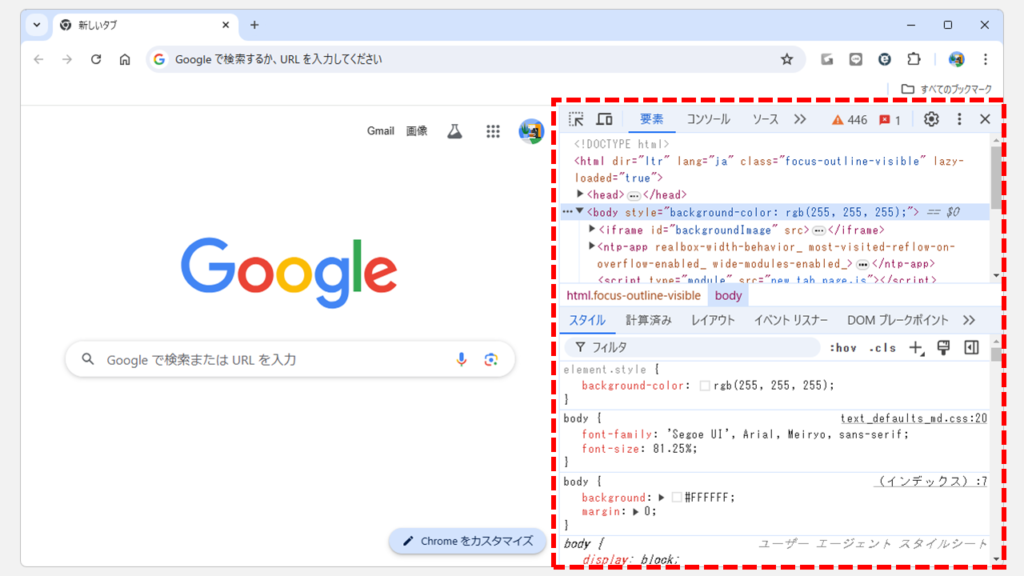
[Always match Chrome's language]をクリックすると、画面が更新されて以下の画像のようにデベロッパーツールが日本語化されます。

Microsoft Edgeを使ってサイトをスマホ表示に切り替える方法
次はMicrosoft Edgeを使ってPCで見ているサイトをスマホ表示に切り替える方法を詳しく解説していきます。
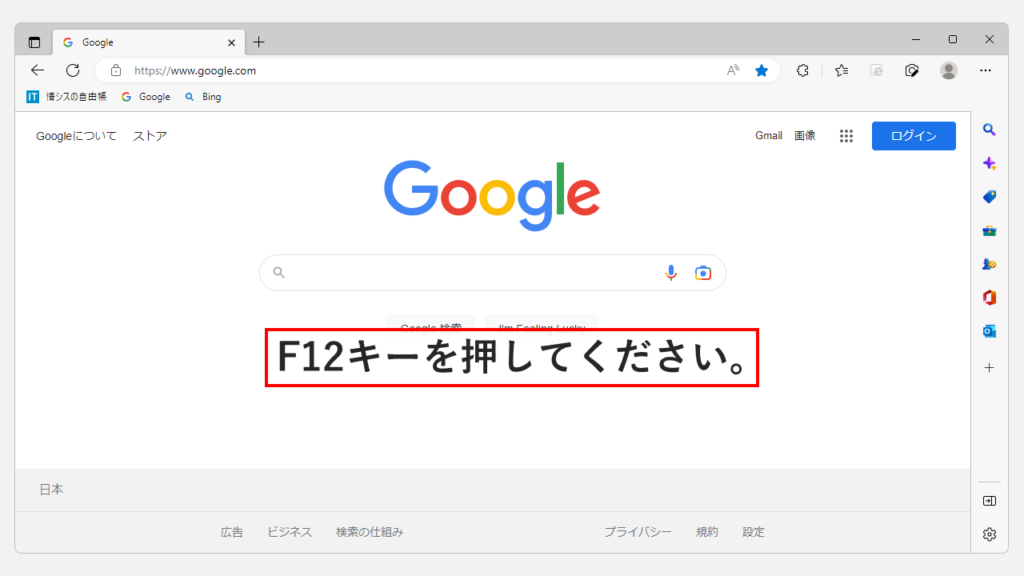
Microsoft Edgeをアクティブウィンドウにした状態で、キーボードのF12を押してください。

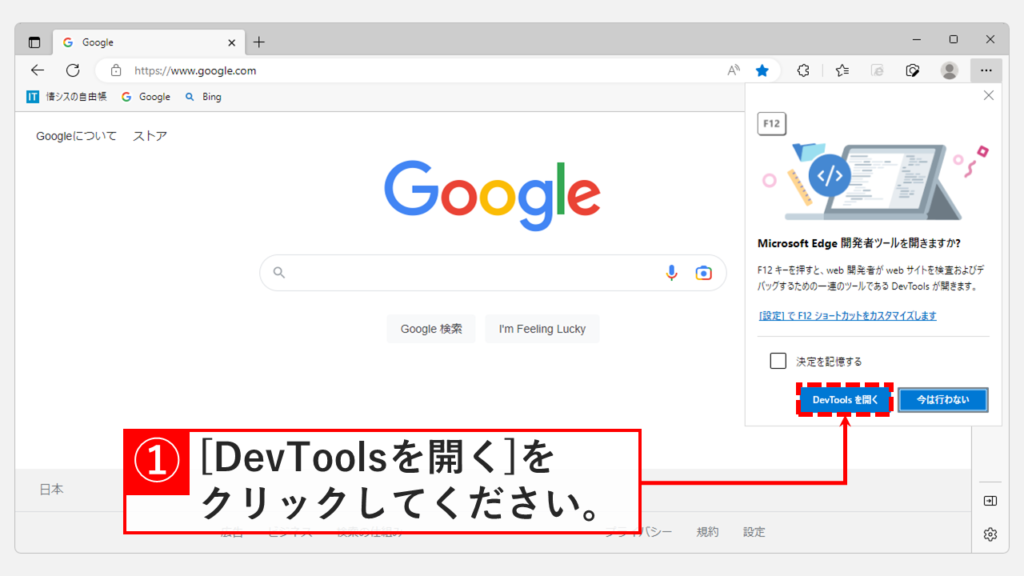
キーボードのF12を押すと、Microsoft Edgeの右側に「Microsoft Edge開発者ツールを開きますか?」と書かれた画面が表示されます。
下の方にある[DevToolsを開く]をクリックしてください。

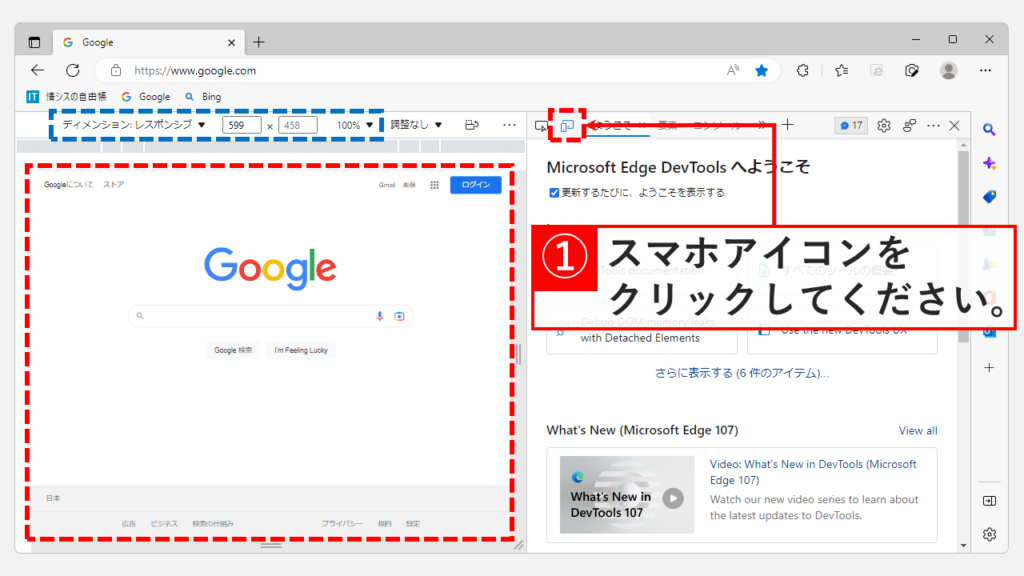
[DevToolsを開く]をクリックすると、Microsoft Edgeの右側に「Microsoft Edge DevToolsへようこそ」と書かれた画面が表示されます。
その上にあるスマホとタブレットのアイコンをクリックしてください。
クリックすると左側の画面がイカの画像の赤枠のようにスマホ表示に切り替わります。
その上の青枠内には現在の解像度が表示されており、以下の画像では599✕458での見え方になっています。

デバイスを選択して表示する大きさを変更する
Microsoft EdgeのDevToolsには、デバイス(機種)に応じた大きさ(point)が予め用意されており、「iPhone12Proではどのように表示されるか?」なども確認できます。
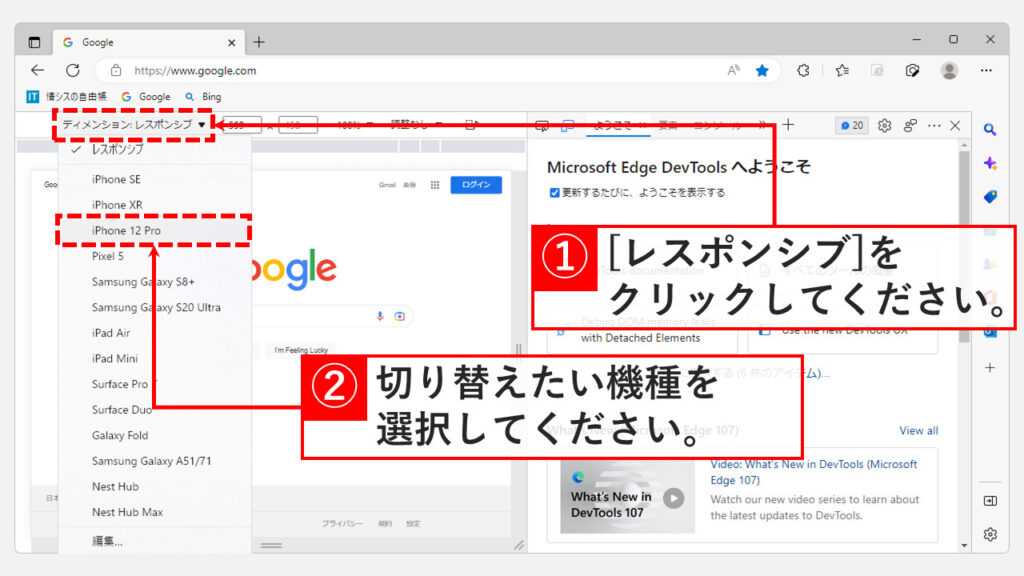
デベロッパーツールでスマホ表示に切り替えた後、左上にある[ディメンション: レシポンシブ]をクリックしてください。
[ディメンション: レシポンシブ]をクリックすると下に向かってプルダウンメニューが展開されます。
展開されたメニューの中にはAndoroid端末からiPhoneやiPadまで幅広い機種名が表示されるので、表示を確認したいデバイスを(機種)を選択してください。選択したデバイス(機種)の画面サイズに調整されます。

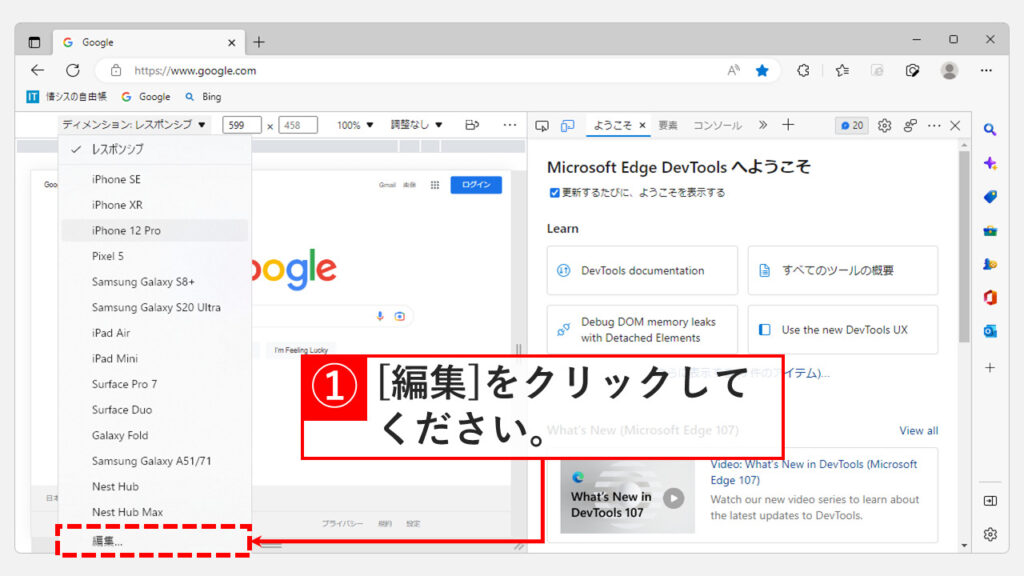
このプルダウンメニューの中に見たいデバイス(機種)がない場合、プルダウンメニューの一番下にある[編集]をクリックしてください。

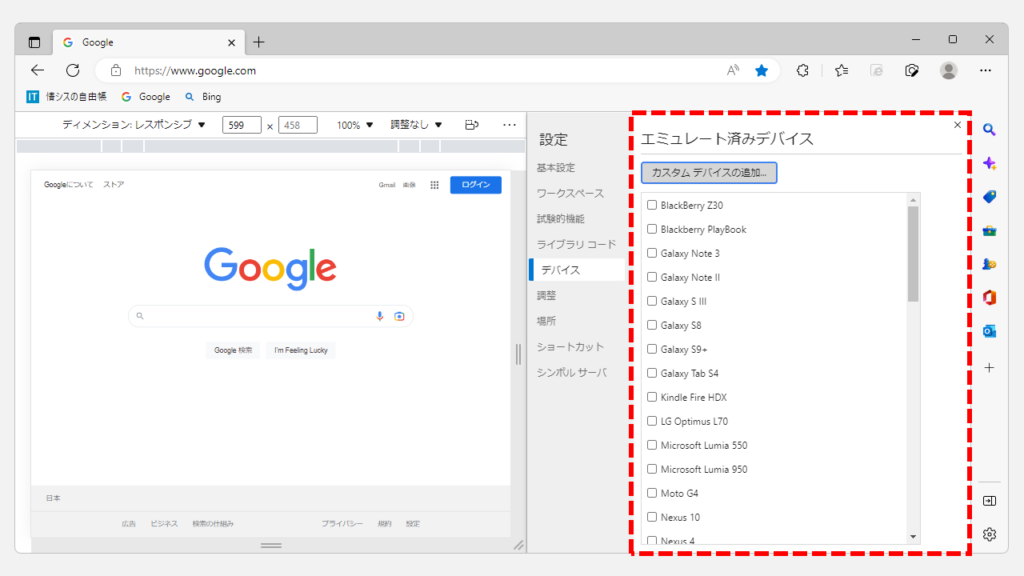
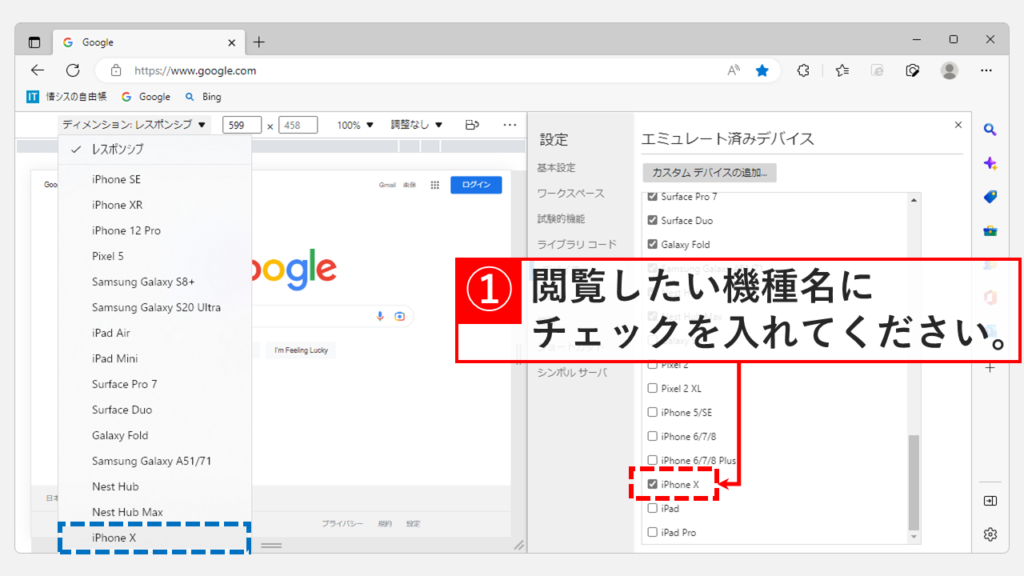
[編集]をクリックするとMicrosoft Edgeの右側に以下の画像で赤枠で囲った「エミュレート済みデバイス」の一覧が表示されます。
その中には先程まで表示されていないデバイス(機種)も多数表示されています。

「エミュレート済みデバイス」内に表示されているデバイス名(機種名)にチェックを入れると、左側の[ディメンション: レシポンシブ]にその機種が追加されます。
以下の画像ではiPhone Xにチェックを入れて追加しました。

これでiPhone Xの画面サイズでの表示を確認することができます。
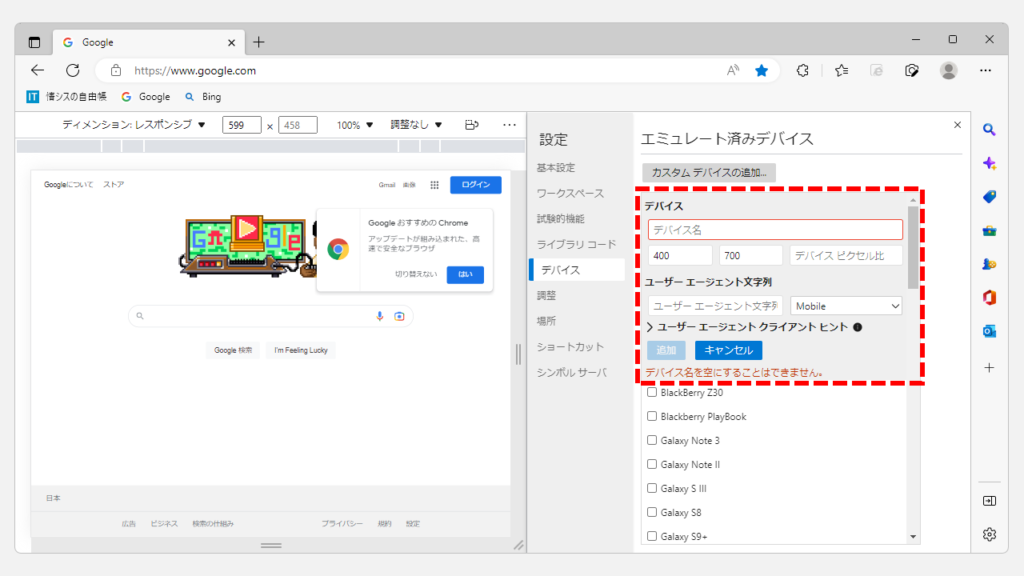
エミュレート済みデバイスにも選択したい機種がない場合は、[カスタムデバイスの追加]をクリックして登録することができます。
赤枠内に必要項目を入力して追加をクリックすると追加されます。

iPhoneの画面サイズ(CSSピクセル)については以下のサイトを御覧ください。

Firefoxを使ってサイトをスマホ表示に切り替える方法
次はFirefoxを使ってサイトをスマホ表示に切り替える方法を詳しく解説していきます。
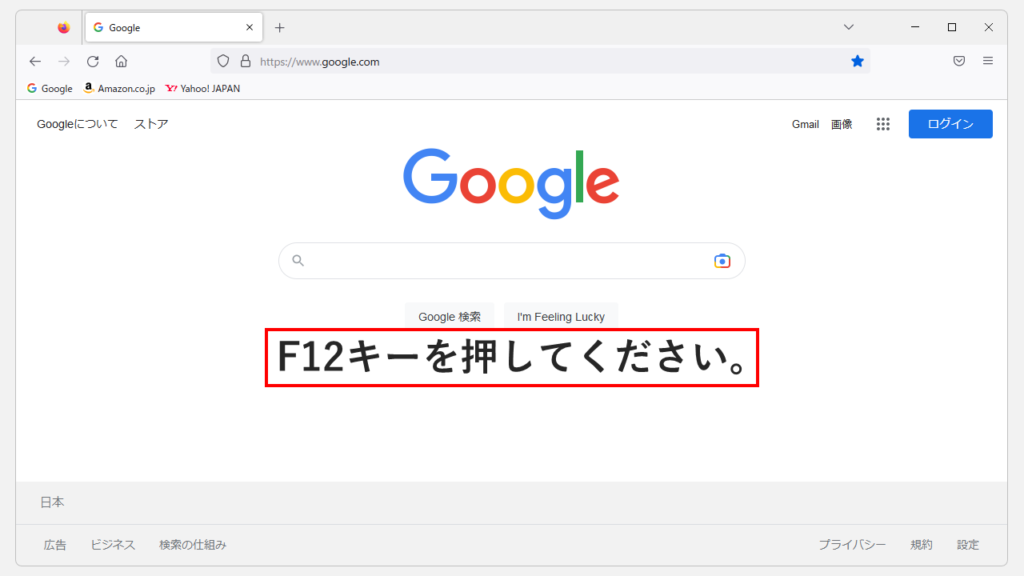
Firefoxをアクティブウィンドウにした状態で、キーボードのF12を押してください。

キーボードのF12キーを押すとFirefoxの画面下半分くらいに開発ツールが表示されます。
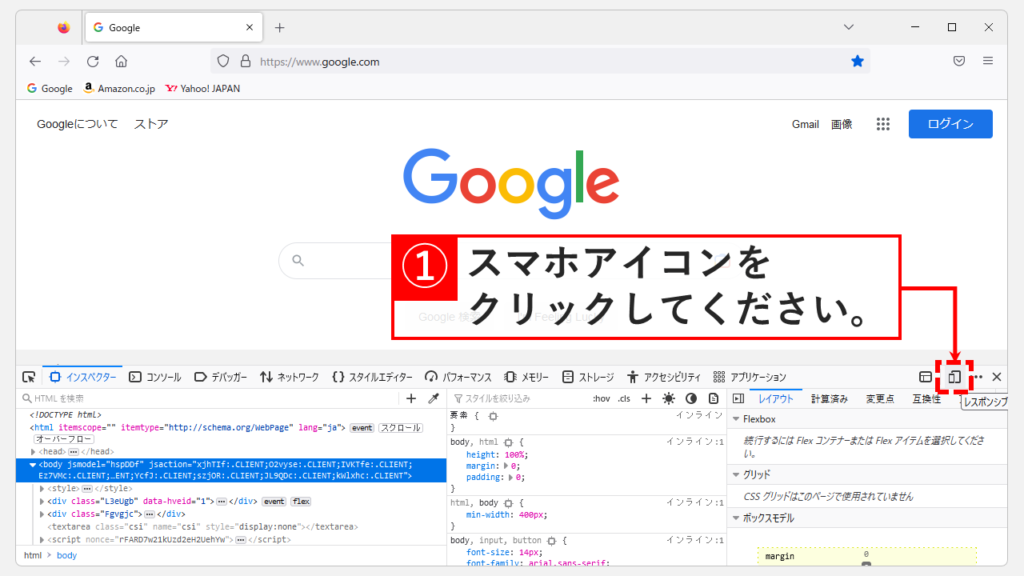
開発ツールの右側にあるスマホとタブレットのアイコン(レシポンシブデザインモード)をクリックしてください。

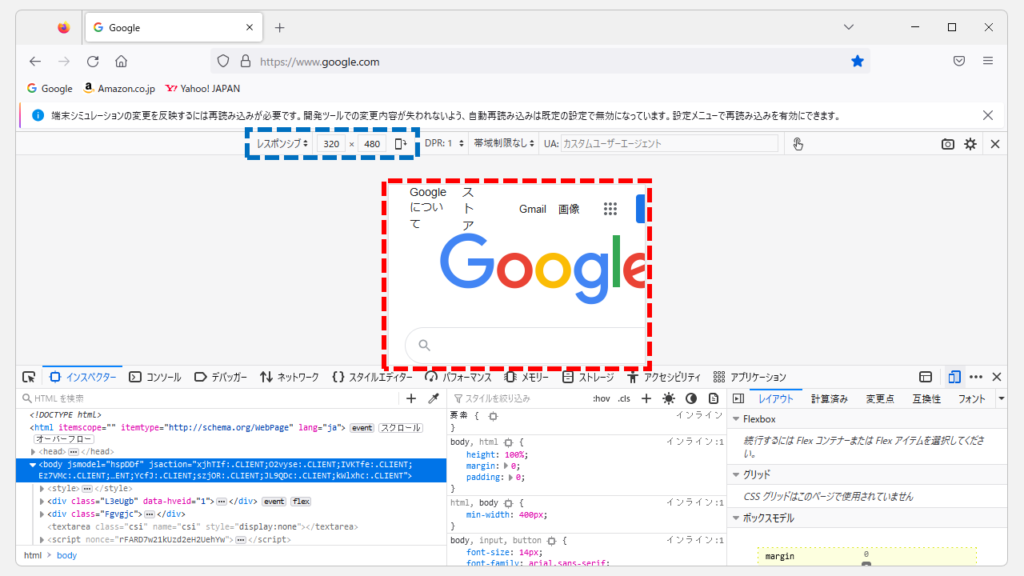
クリックすると左側の画面が赤枠のようにスマホ表示に切り替わります。
その上の青枠内には現在の解像度が表示されており、以下の画像では320✕480での見え方になっています。

Firefoxの開発ツール画面は上に画面表示があり、下に開発ツールが表示されています。
スマホ表示にした場合、どうしても縦長になることが多いためこのままの状態では見づらいかもしれません。
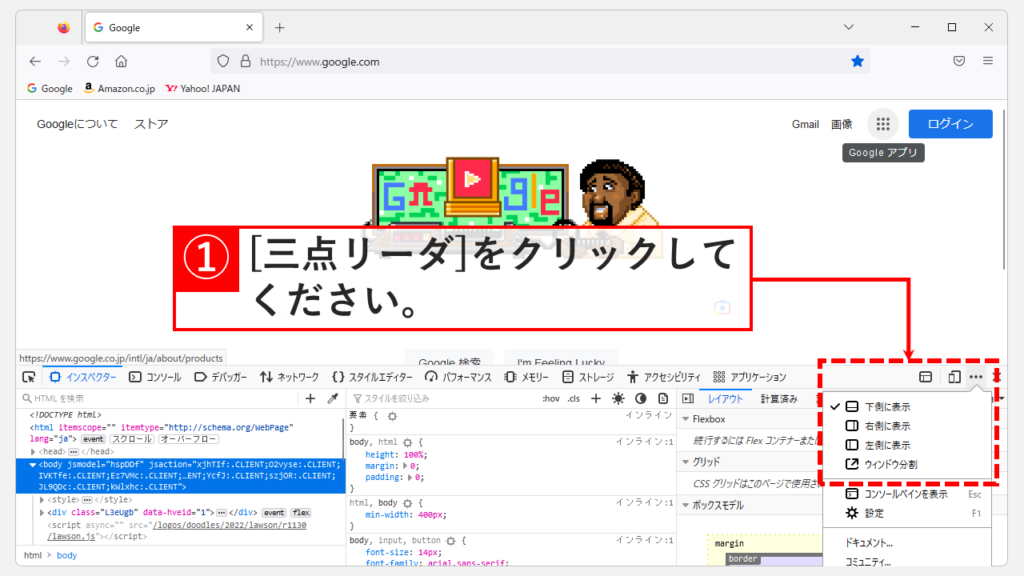
その場合は開発ツール右下の[三点リーダ]をクリックして、表示を変更することができます。

デバイスを選択して表示する大きさを変更する
Firefoxの開発ツールには、デバイス(機種)に応じた大きさ(point)が予め用意されており、「iPhone12Proではどのように表示されるか?」なども確認できます。
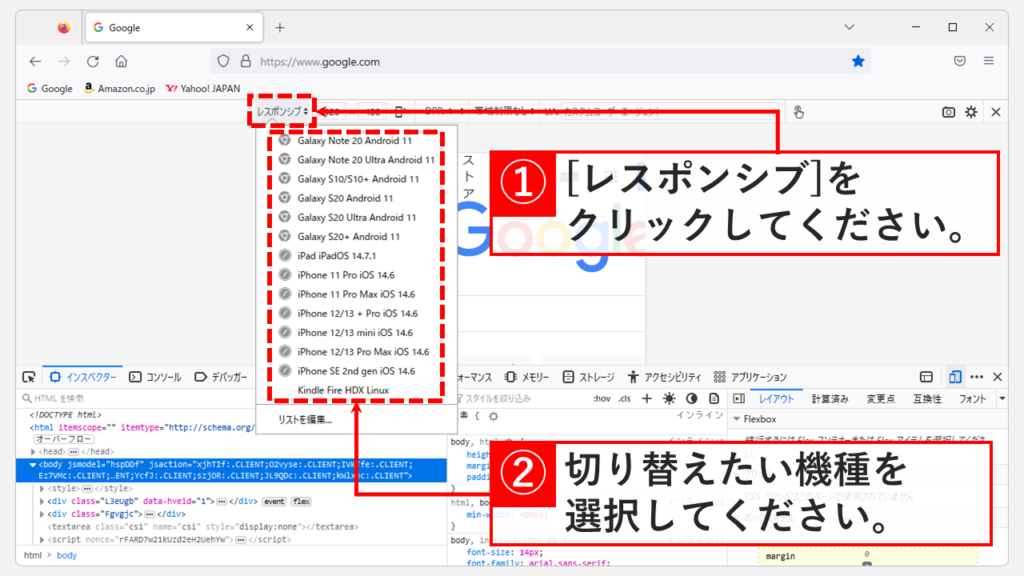
開発ツールでスマホ表示に切り替えた後、左上にある[レシポンシブ]をクリックしてください。
[レシポンシブ]をクリックすると下に向かってプルダウンメニューが展開されます。
展開されたメニューの中にはAndoroid端末からiPhoneやiPadまで幅広い機種名が表示されるので、表示を確認したいデバイスを(機種)を選択してください。選択したデバイス(機種)の画面サイズに調整されます。

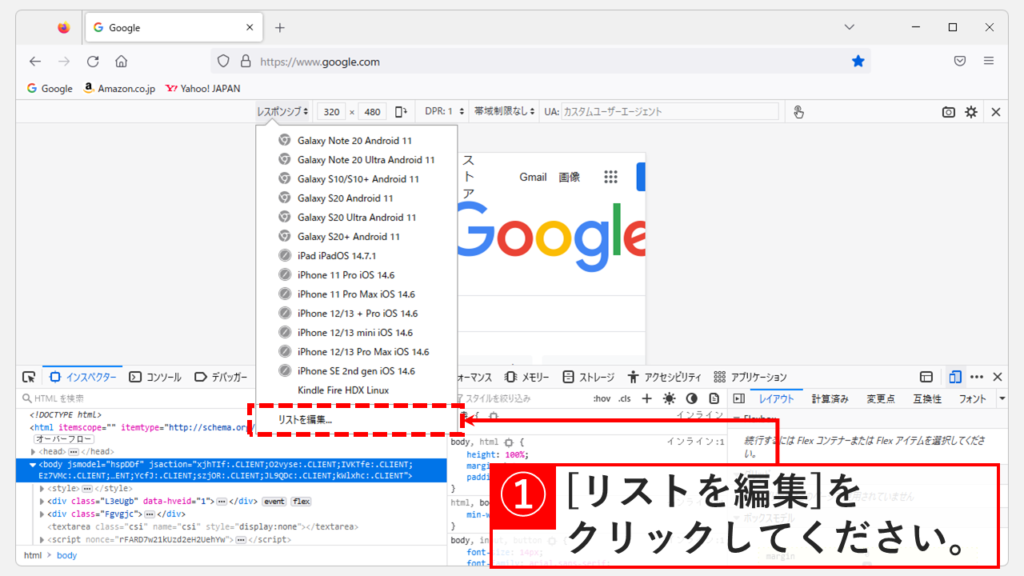
このプルダウンメニューの中に見たいデバイス(機種)がない場合、プルダウンメニューの一番下にある[リストを編集]をクリックしてください。

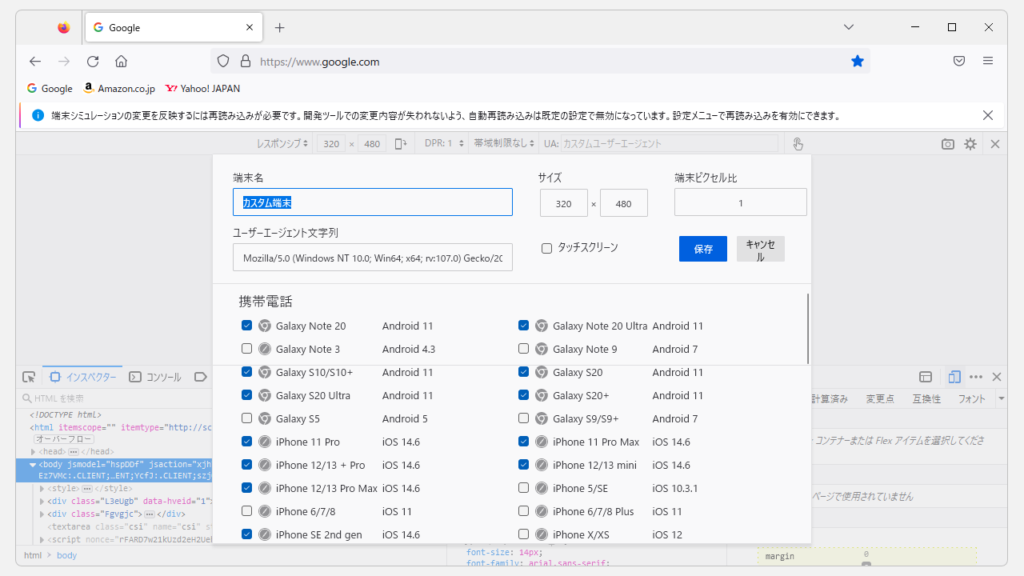
[リストを編集]をクリックするとFirefoxに登録されているデバイス(機種)の一覧が表示されます。
その中には先程まで表示されていないデバイス(機種)も多数表示されています。

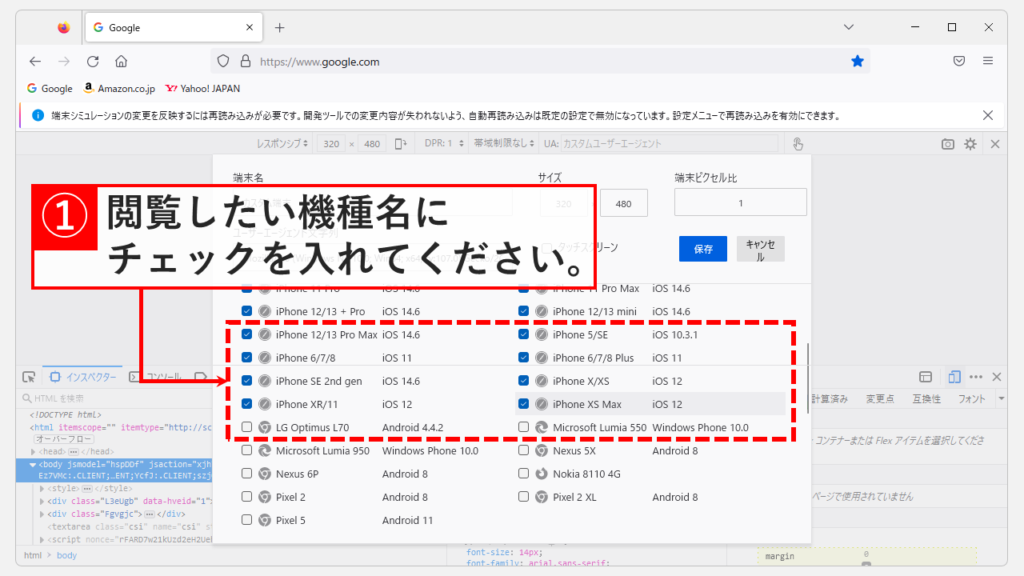
表示されているデバイス名(機種名)にチェックを入れてください。

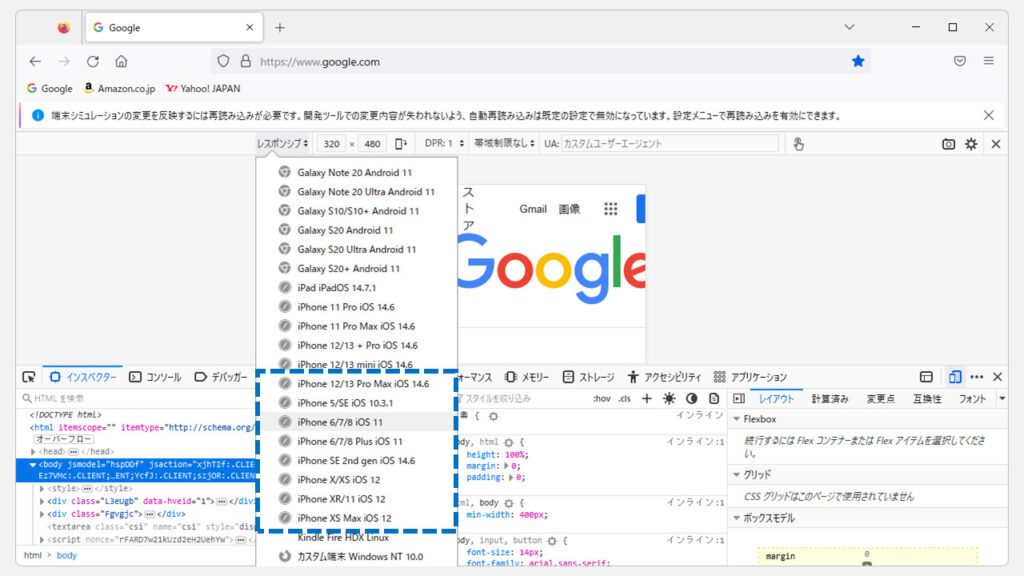
チェックを入れるとプルダウンメニューにその機種が追加されます。

これでチェックを入れたデバイス(機種)の画面サイズでの表示を確認することができます。
よくある質問
その他Google ChromeやMicrosoft Edge、Firefoxに関する記事
その他Google ChromeやMicrosoft Edge、Firefoxに関する記事はこちらです。ぜひご覧ください。
-

Google ドライブからファイルをダウンロードできない場合の対処法
こんな人にオススメの記事です Google ドライブから突然全てのファイルがダウンロードできなくなった人 Google ドライブで特定のファイルがダウンロードできない人 Goog... -



PDFをブラウザーで開かないようにする方法
こんな方にオススメ PDFファイルが毎回ブラウザーで開かれて困っている方 PDFファイルを常にAcrobat Reader DCで開きたい方 パソコン内に保存してあるPDFファイルを開い... -



Google ChromeのブックマークをHTMLファイルにエクスポートする方法
こんな人にオススメの記事です Google chromeのブックマークを他のパソコンに移動したい人 Google chromeのブックマークのバックアップを取っておきたい人 Google chrom... -



【Microsoft Edge】ポップアップブロックを解除する方法|特定サイトだけ許可する安全設定
この記事では、Microsoft Edgeのポップアップブロックを解除する方法を、実際の画面を使いながらわかりやすく解説します。また、特定のサイトだけポップアップを「許可... -



【Google Chrome】ダウンロードしたファイルの保存先を変更する方法
こんな人にオススメの記事です Google Chromeでダウンロードしたはずのファイルの保存場所がわからない人 Google Chromeでダウンロードしたファイルの保存先を変更(指... -



【Google Chrome】保存したログイン情報を変更する方法
こんな人にオススメの記事です Google Chromeに保存したWebサイトのログイン情報を確認したい人 Google Chromeに保存したWebサイトのログイン情報を変更したい人 Google... -



1台のパソコンで2つのLINEアカウントを同時に開く方法
こんな人にオススメの記事です 仕事で複数のLINEアカウントを利用している人 1台のパソコンで異なる2つのLINEアカウントを同時に操作したい人 Chromebook(クロームブッ... -



【Microsoft Edge】マウスジェスチャーの設定と使い方
この記事では、Microsoft Edgeでマウスジェスチャーを有効にする方法を解説します。 マウスジェスチャーは、右クリック(マウスの右ボタン)を押しながら特定の方向に動... -



Internet Explorerのお気に入り等の設定をMicrosoft Edgeにインポートする方法
こんな人にオススメの記事です Internet explorerからMicrosoft Edgeにデータを移行したい人 Internet explorerを使っている人 これからMicrosoft Edgeを使おうとしてい...
最後までご覧いただき、ありがとうございました。
記事の内容は独自検証に基づくものであり、MicrosoftやAdobeなど各ベンダーの公式見解ではありません。
環境によって結果が異なる場合がありますので、参考のうえご利用ください。
誤りのご指摘・追記のご要望・記事のご感想は、記事のコメント欄またはこちらのお問い合わせフォームからお寄せください。個人の方向けには、トラブルの切り分けや設定アドバイスも実施します。
※Microsoft、Windows、Adobe、Acrobat、Creative Cloud、Google Chromeほか記載の製品名・サービス名は各社の商標または登録商標です。








を変更する方法-300x169.png)




コメント
コメント一覧 (2件)
参考になりました ありがとうございます
役立って良かったです!